
Simplifying Facebook Messenger's Interface by Enhancing Key Features for Faster and Easier Updates
Project Subject
Facebook Messenger, a Social Networking app based and the aim of app is to engage users with each other by different means of source and gain their
focus on other interacting material.
Challenge
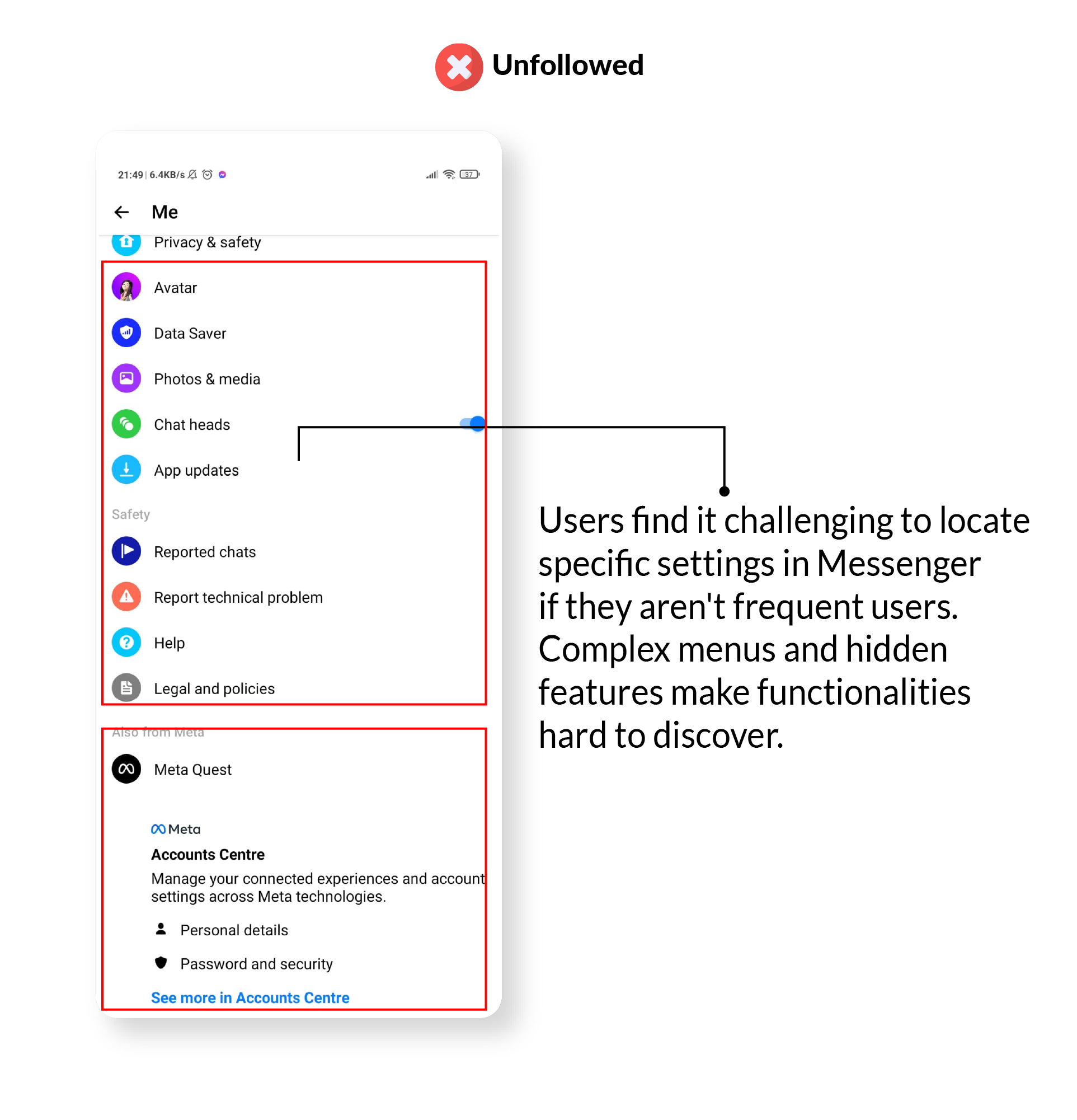
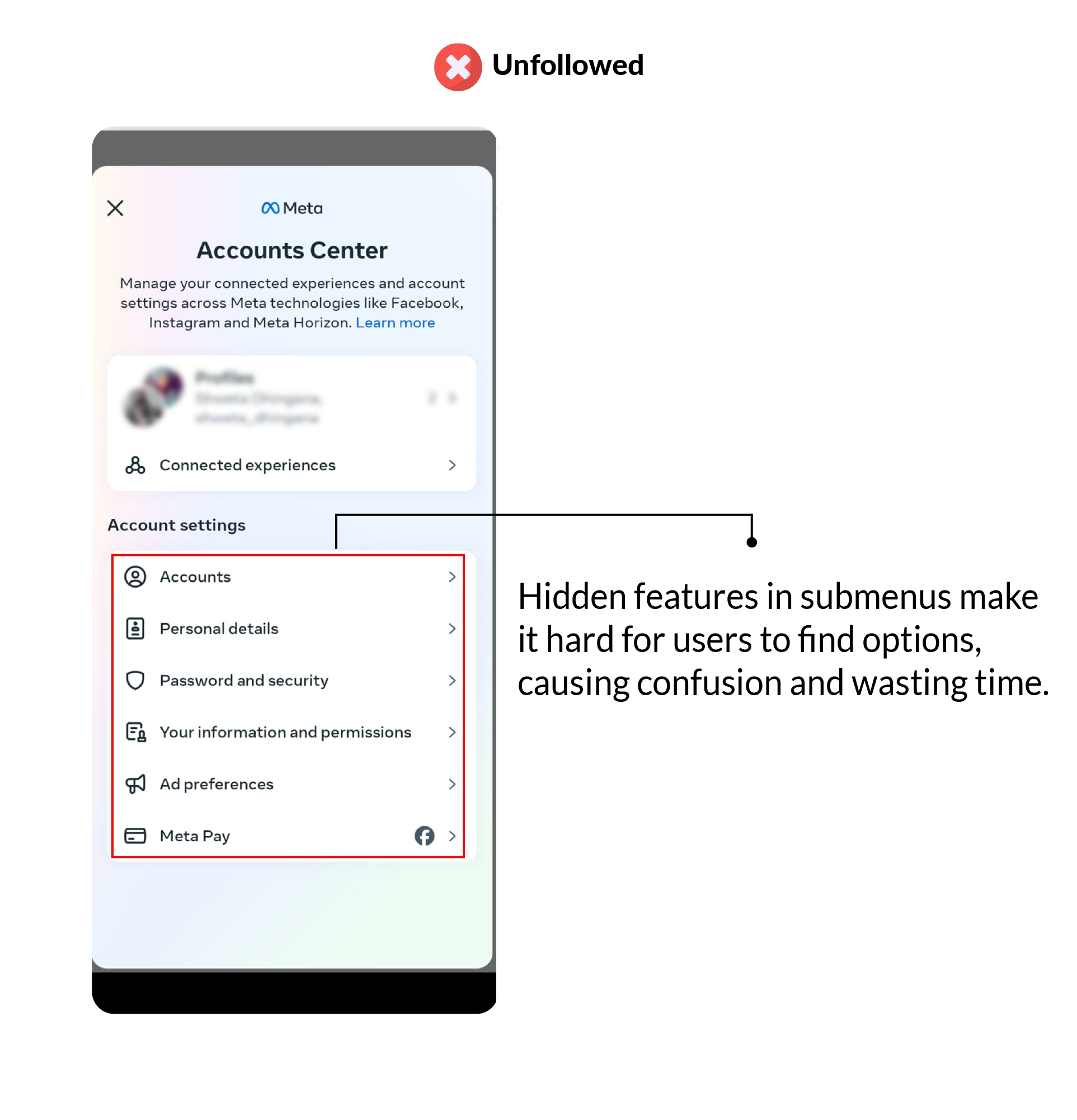
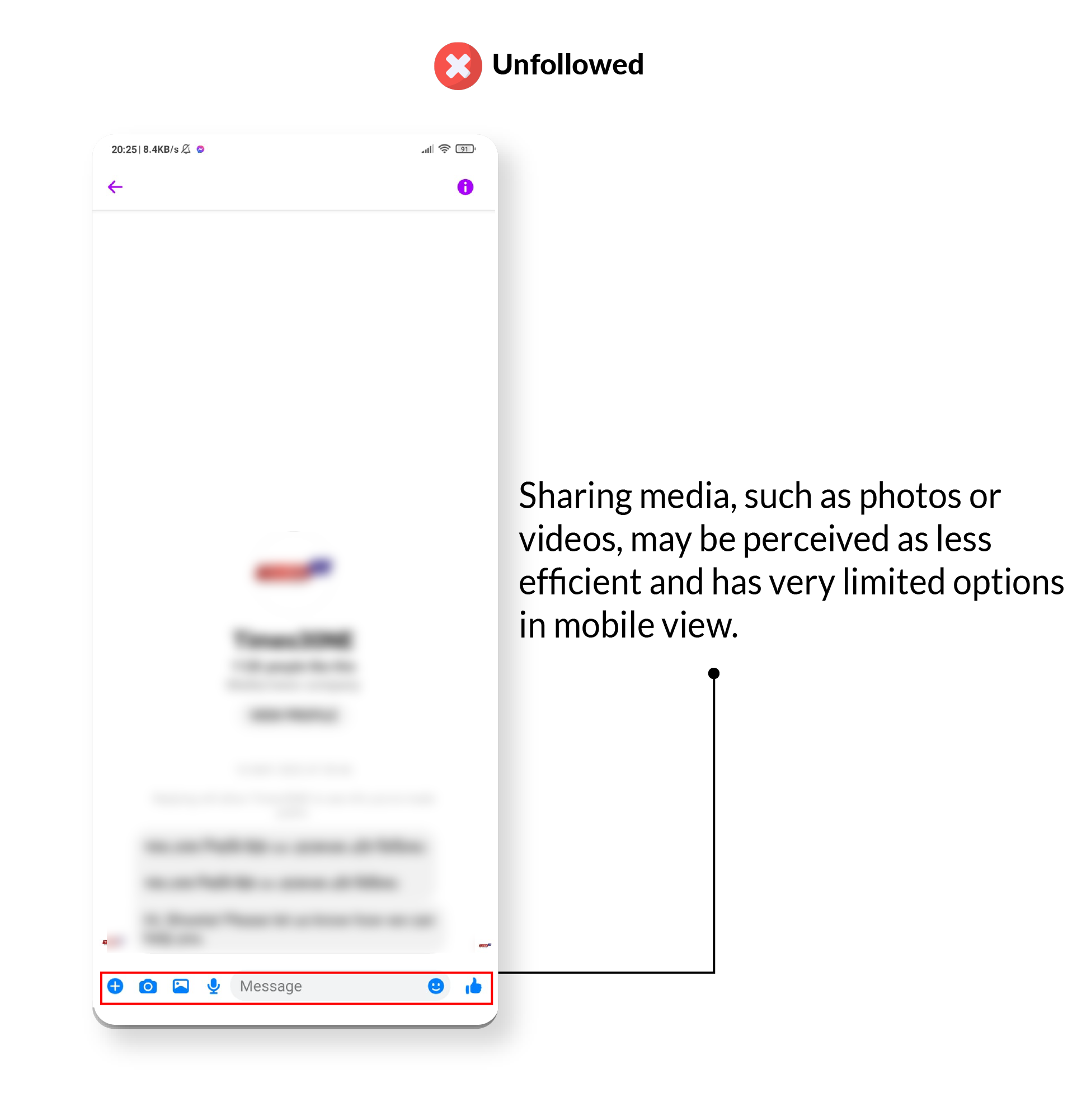
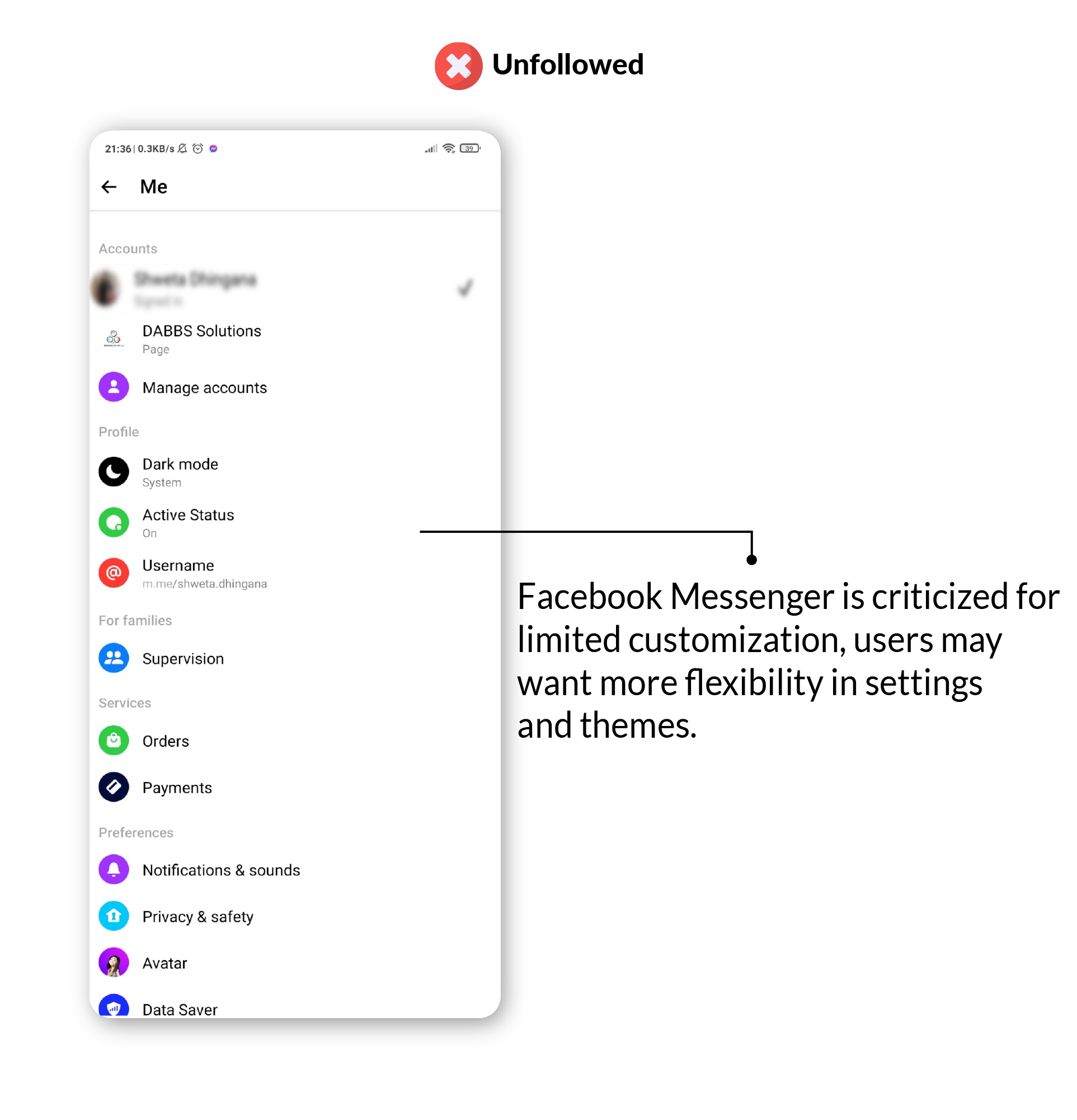
Messenger app has been filled with so many usability challenges, mainly on chat screen and in the settings screen. The issues starts from remembering the new features and different location of some basic features after every update and this change
not only confuse the user, but also increases the cognitive load.
Solution
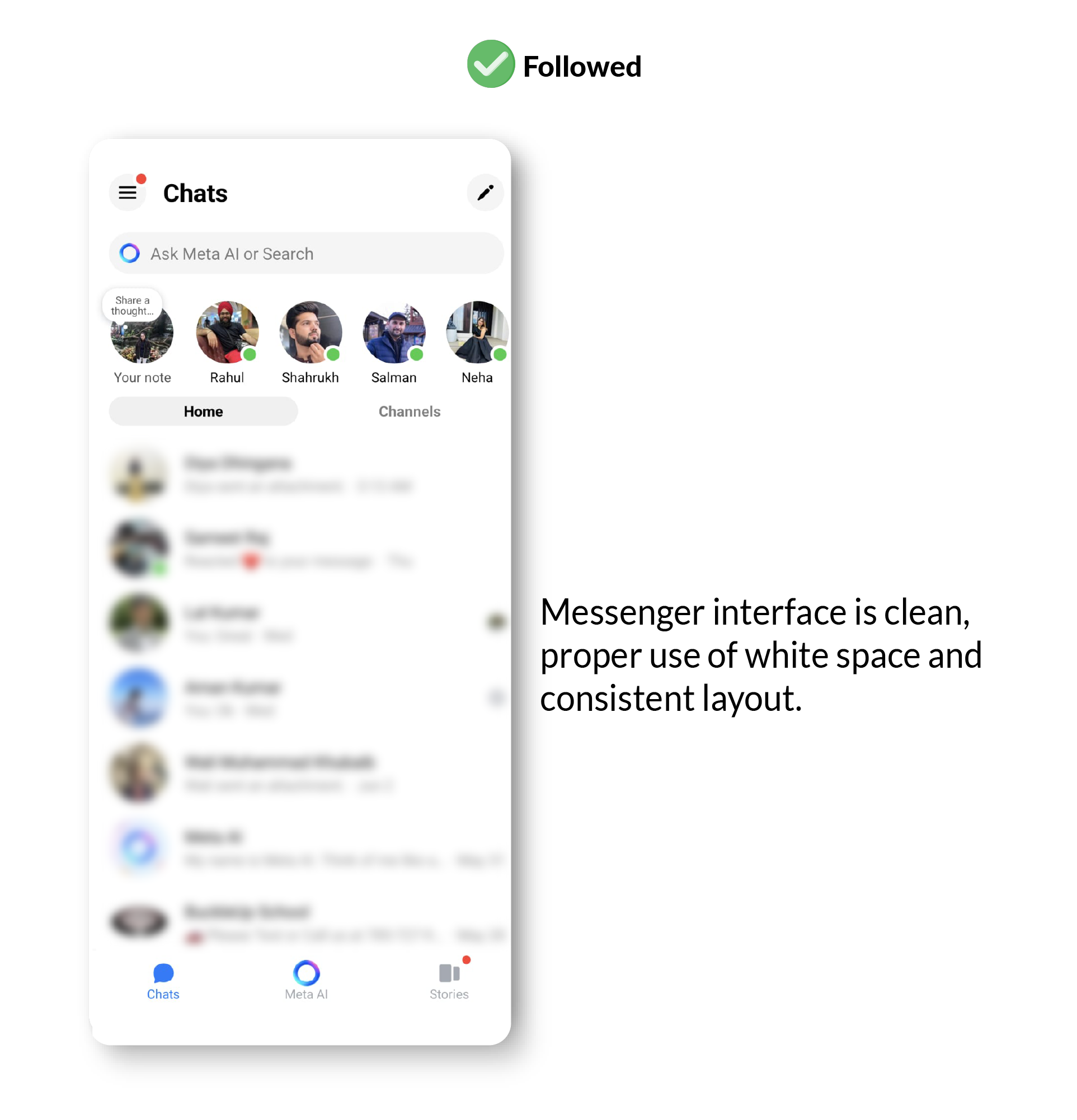
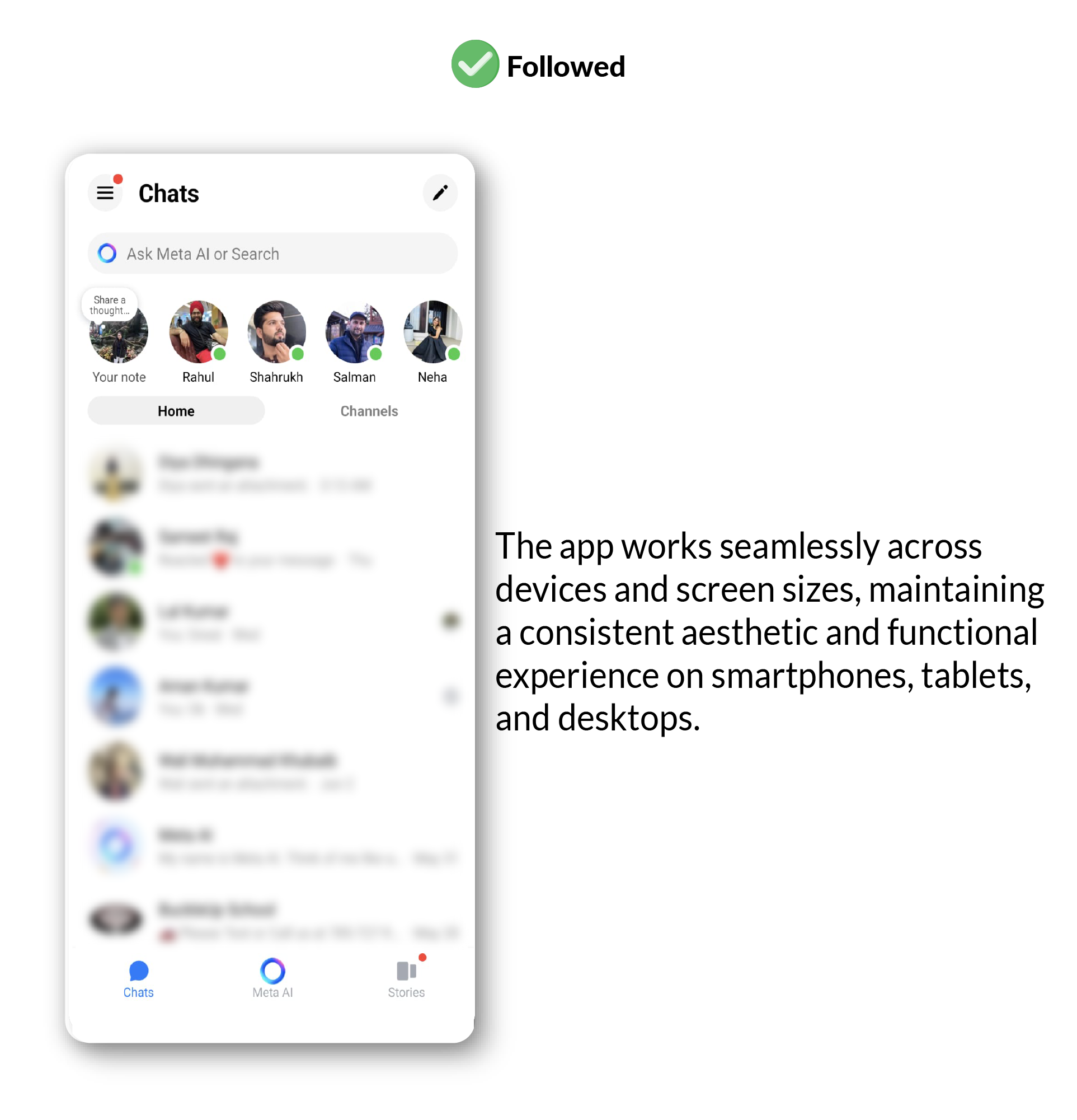
I redesigned the solution to address the issues of consistency and standards. By positioning important features at eye level, this approach significantly reduces time and enhances user satisfaction
Stakeholders Identification
students, employees, media, advertisers, competitors, suppliers, business partners, and communities.
Design Methods
Usability Testing: Heuristic Principles, User interviews, problem research, Supr-Q Questionares.
Timeline: 2 months
Solo Project
Timeline: 2 months
Solo Project
Measuring Success Factors
Increase User satisfaction
Reduced Time & Clicks
Boost Frequency of use
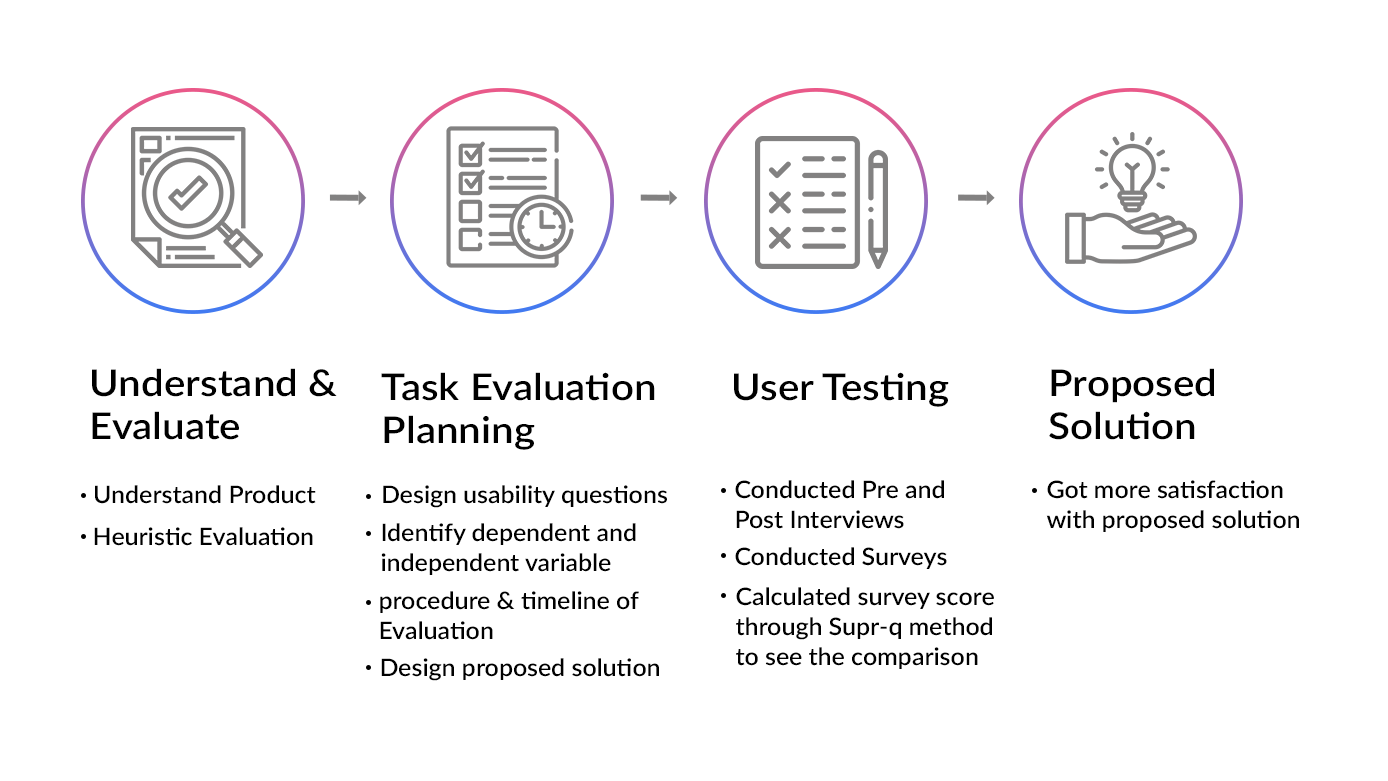
Usability Testing Process

Discovering Usability Secrets
Goal
- To identify the main problems of usability, efficiency, customization, visibility and User control
- To understand how it is easy to get familiar with app
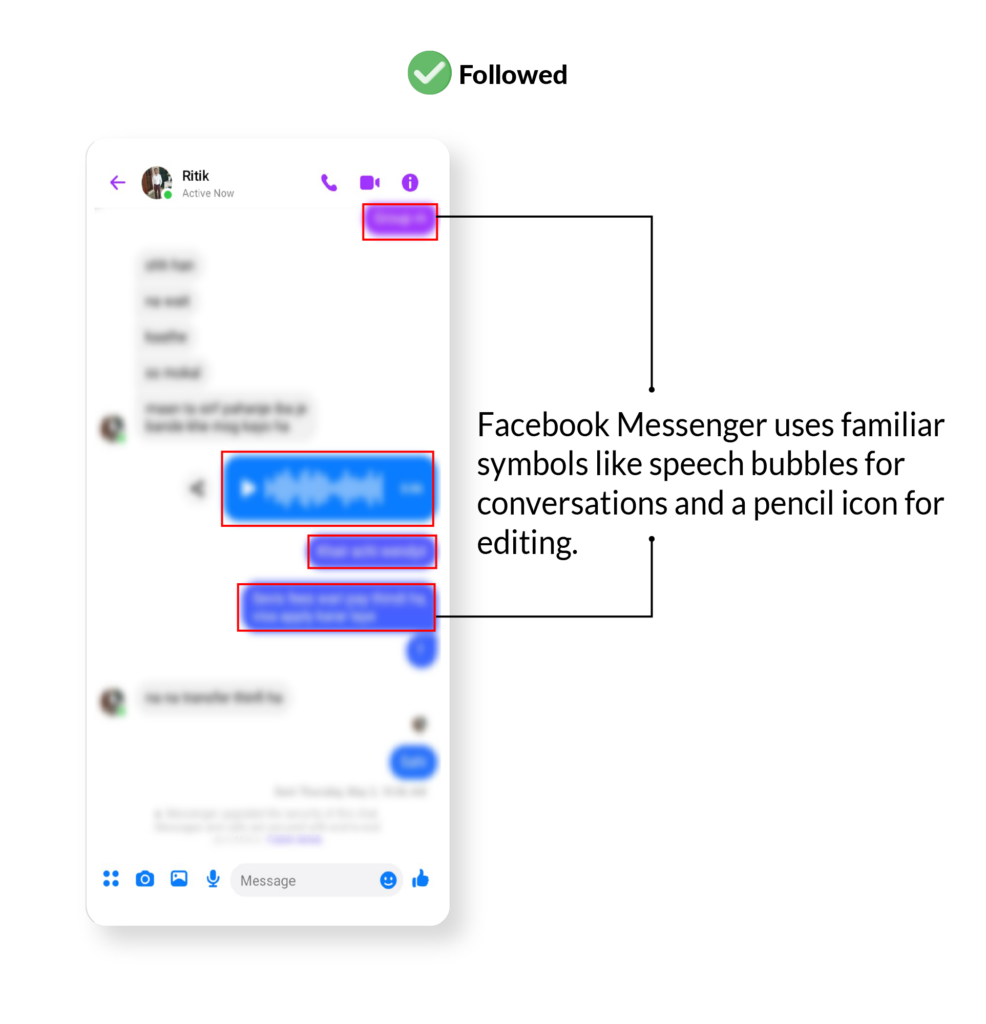
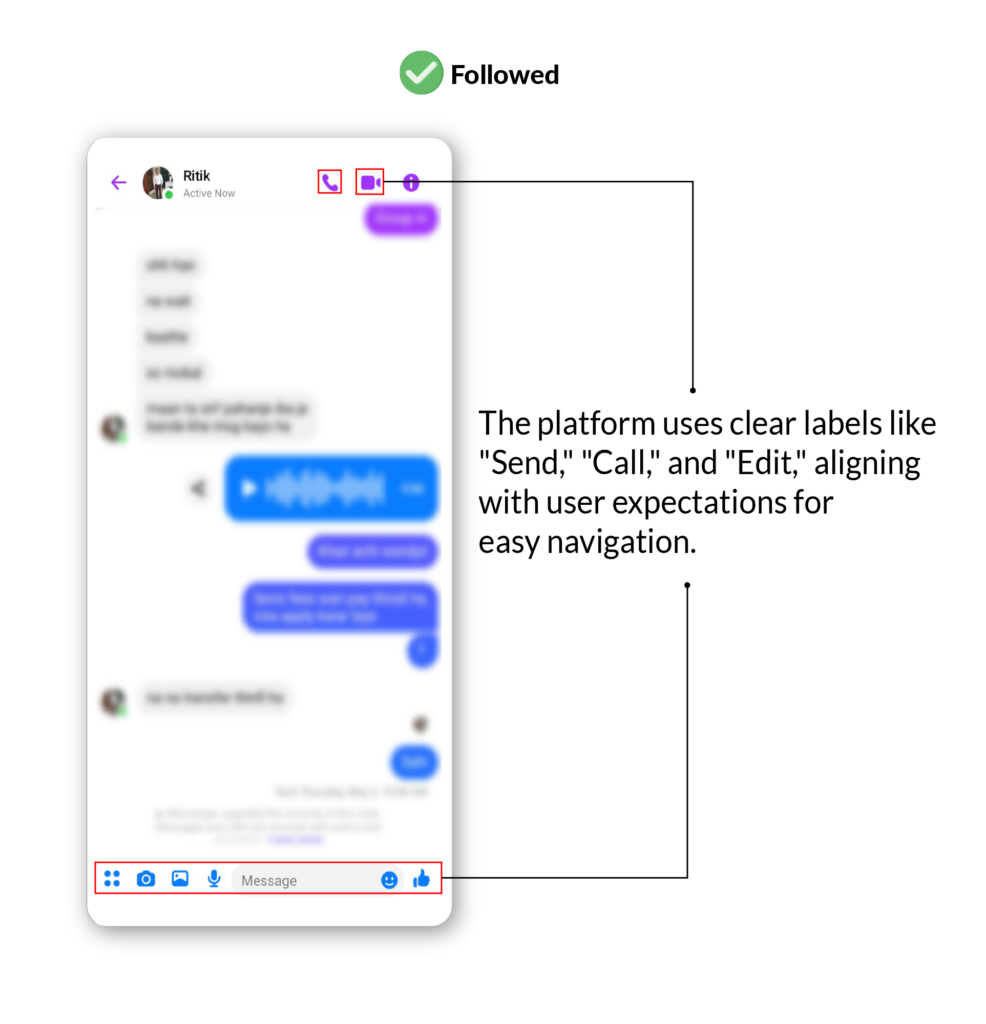
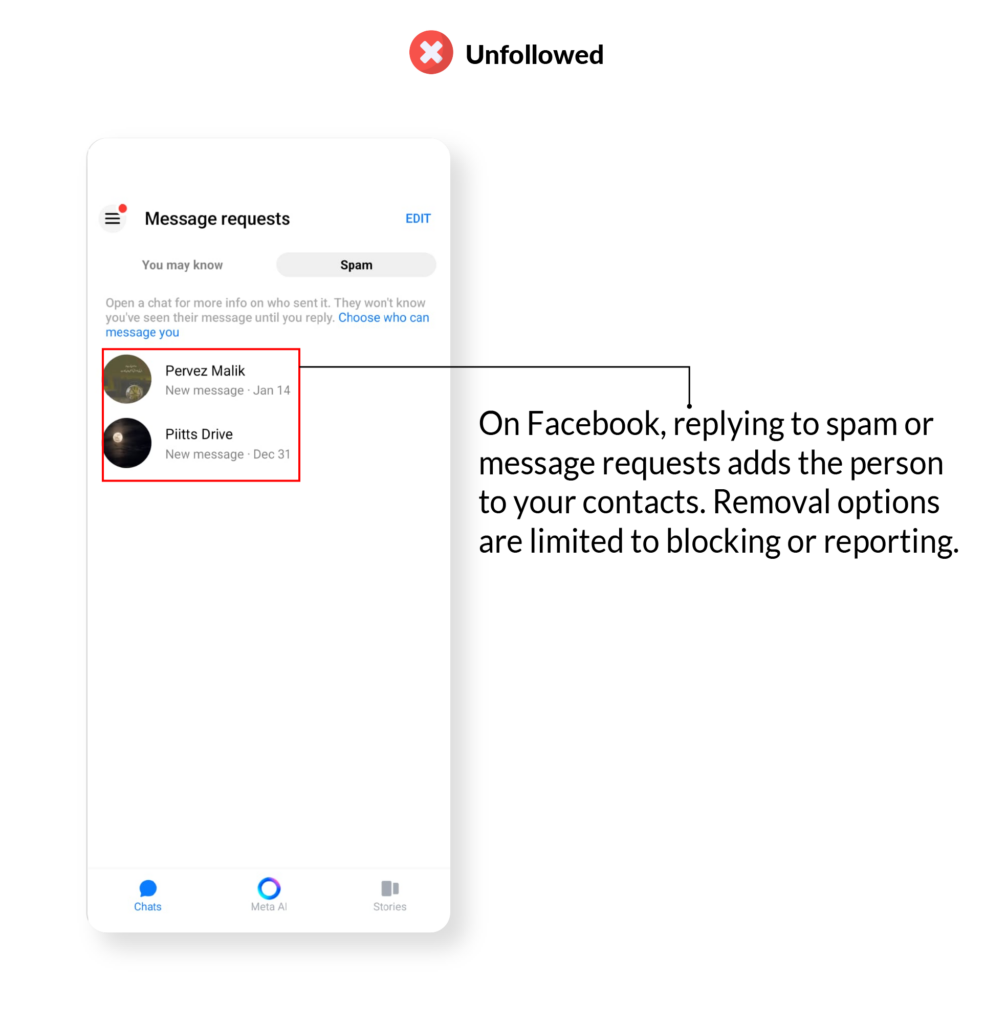
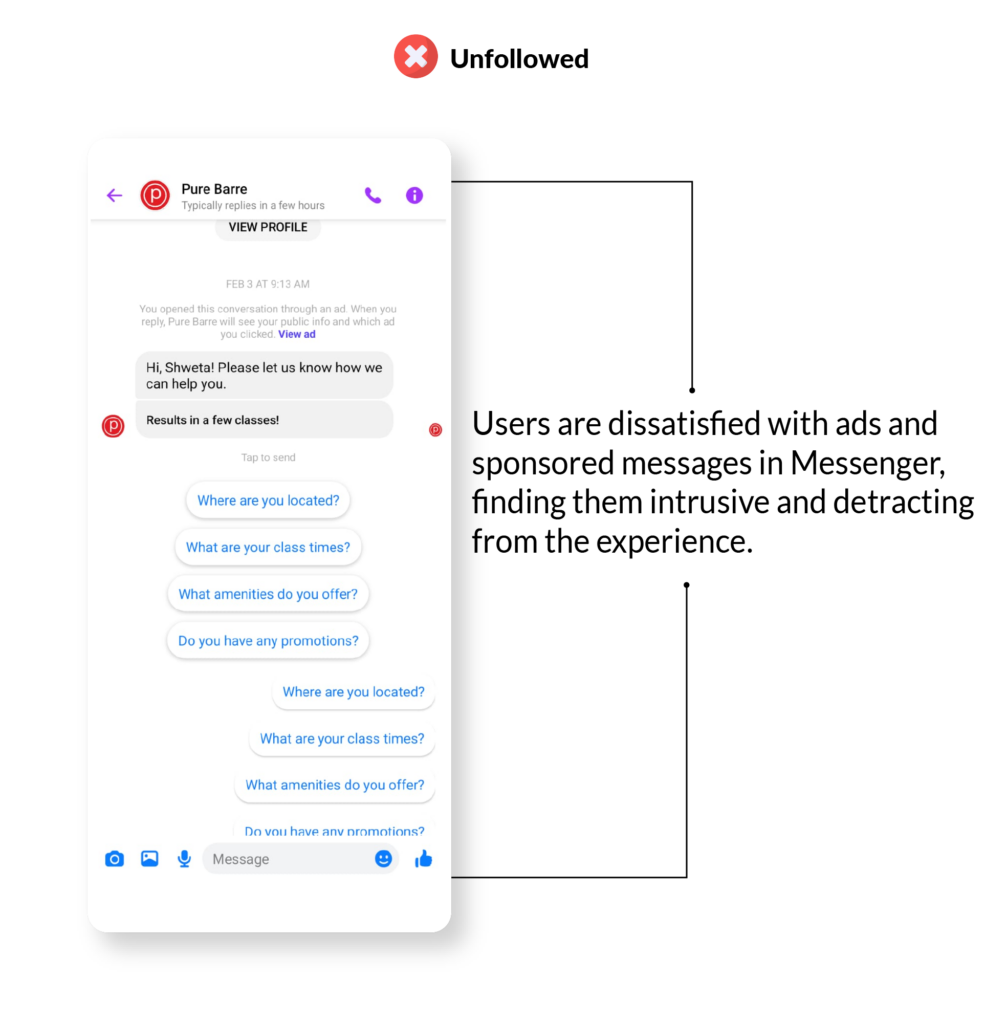
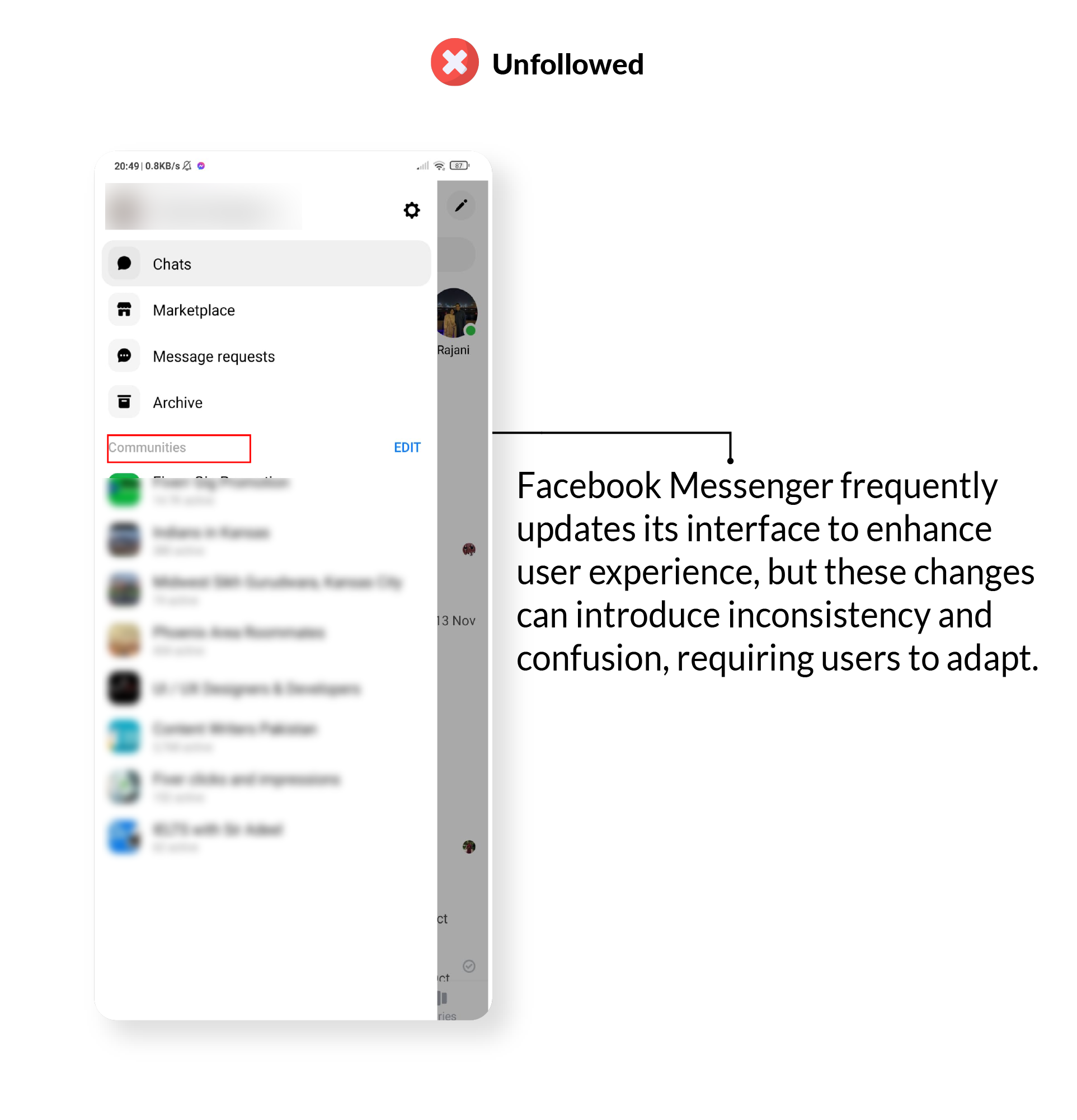
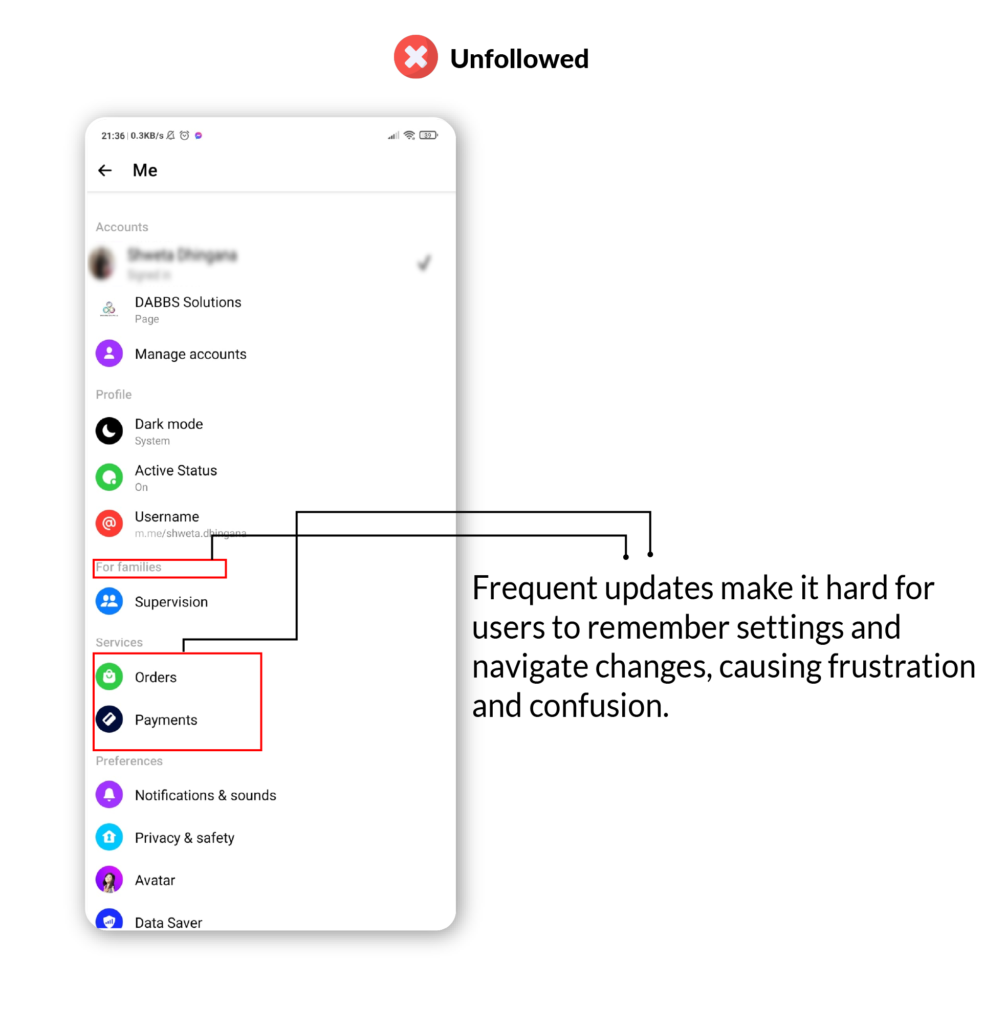
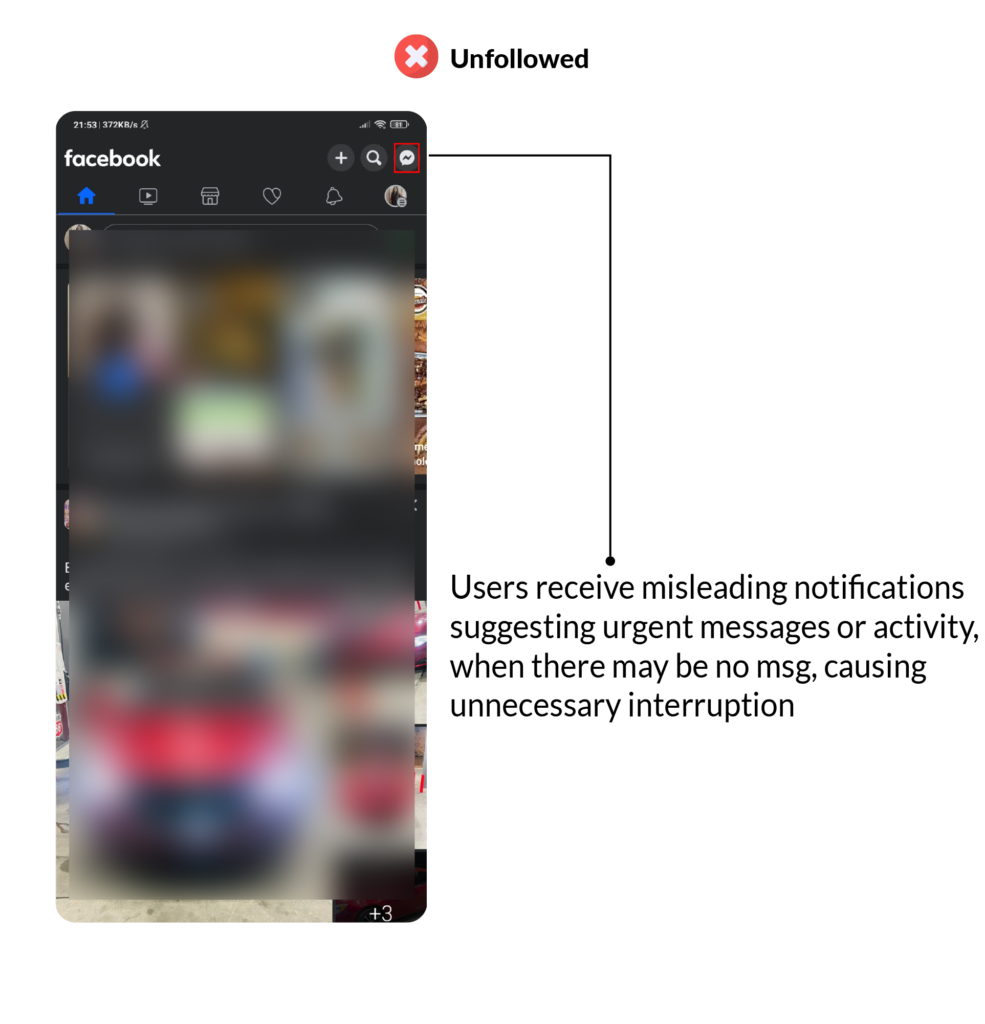
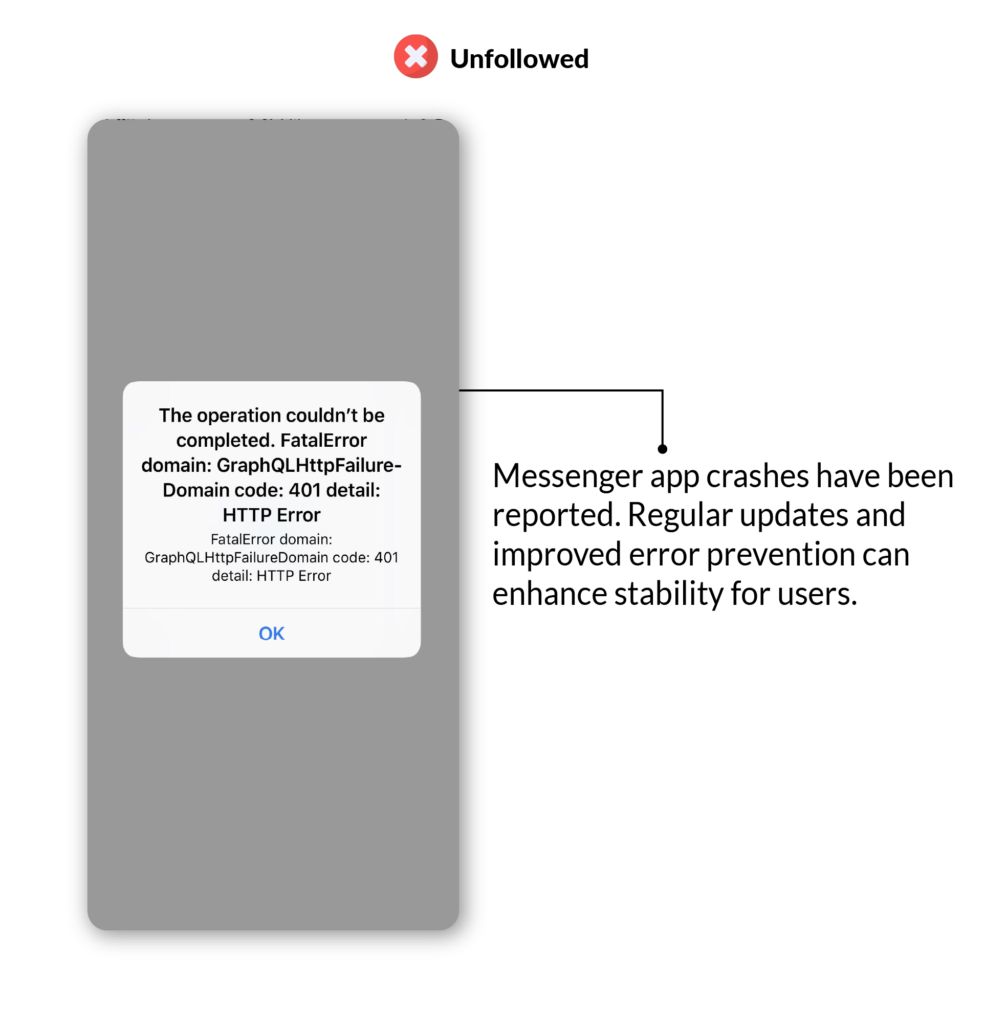
To figure out, which heuristic principles messenger is following, i used the terms followed and unfollowed and this evaluation is based on my perspective
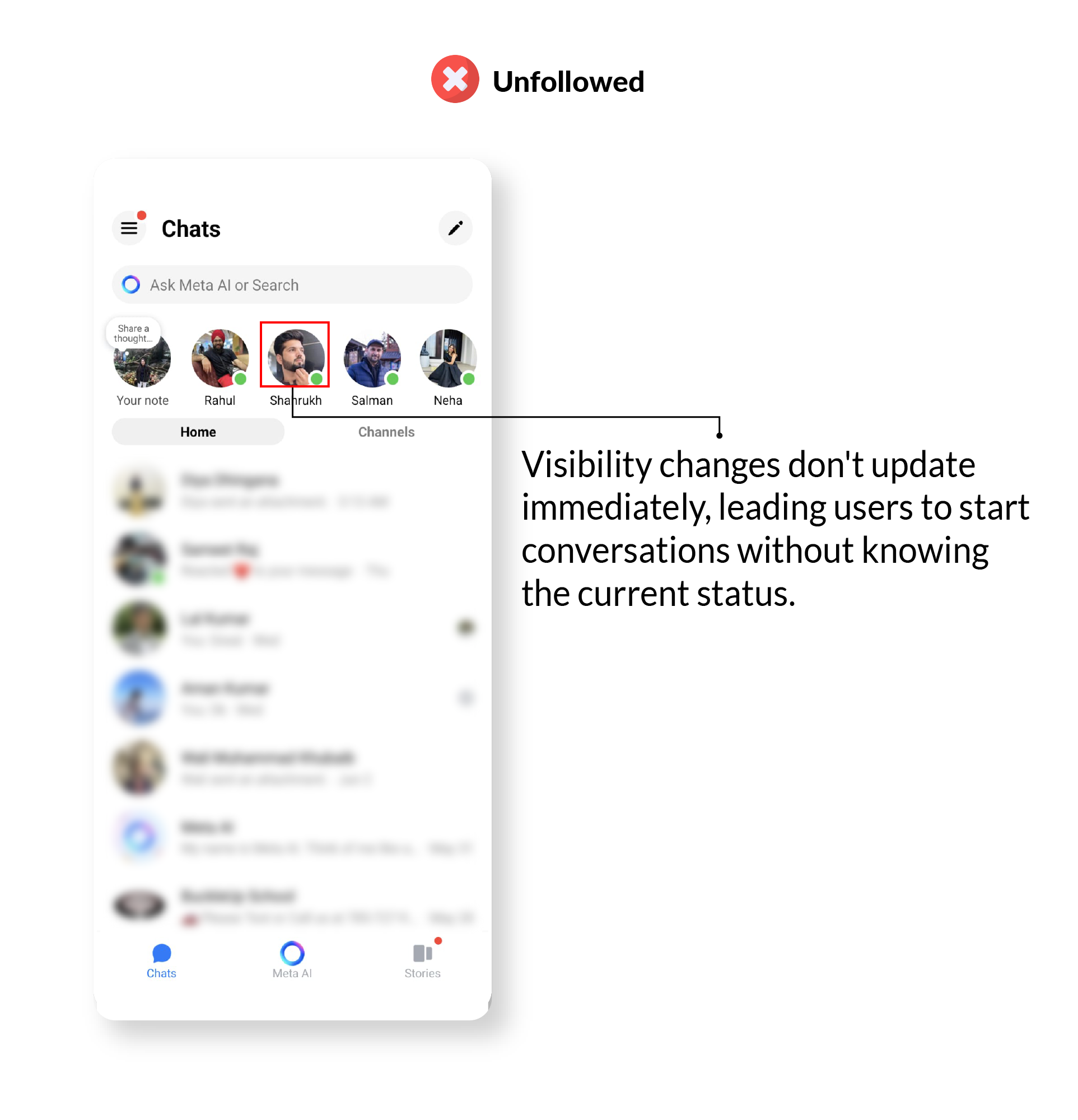
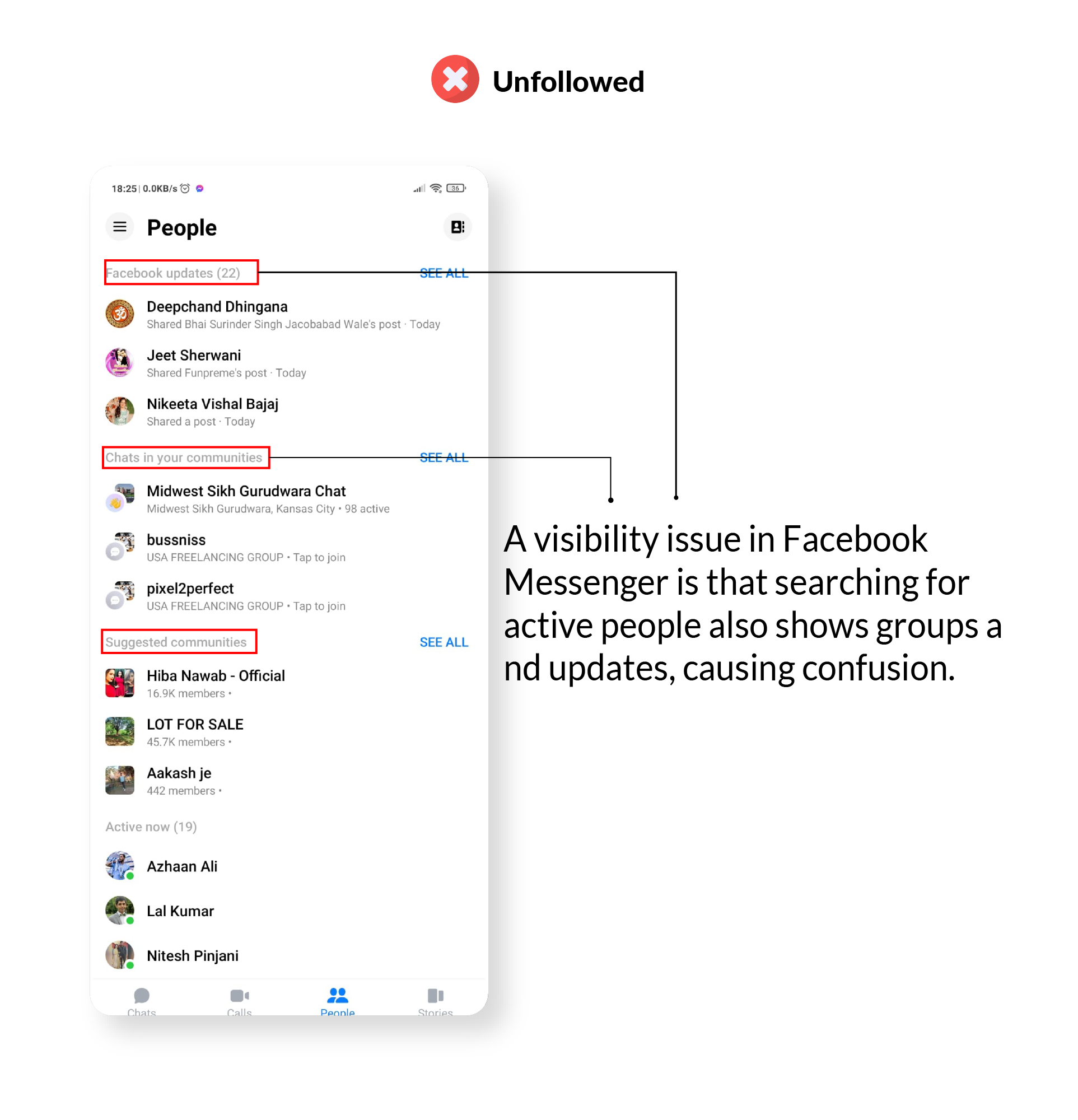
1. Visibility of Status:


2. Mismatch between system and real world


3. User Control and Freedom


4. Consistency & Standards


5. Error Prevention


6. Recognition rather than recall


7. Flexibility & Efficiency


8. Aesthetics


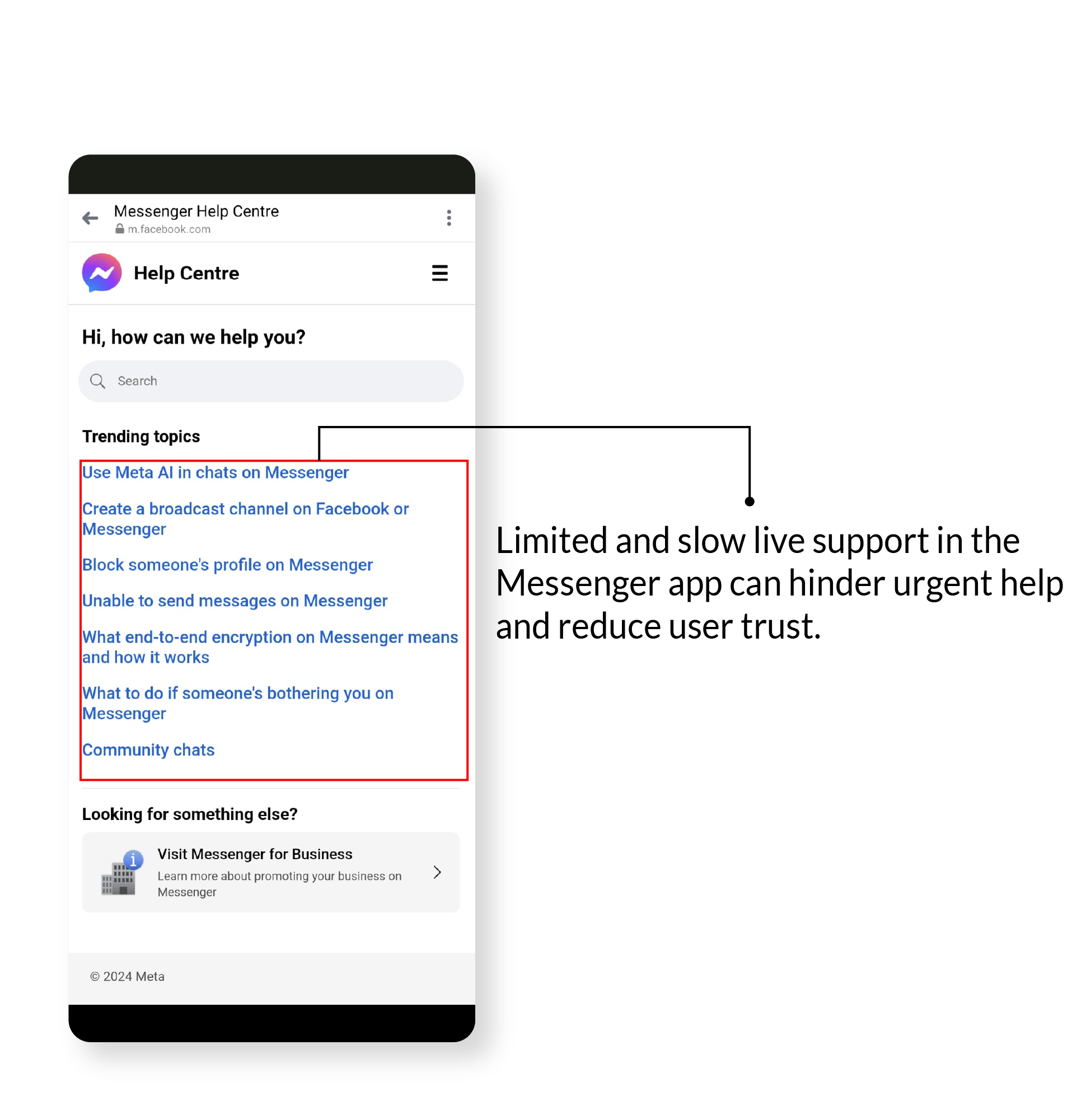
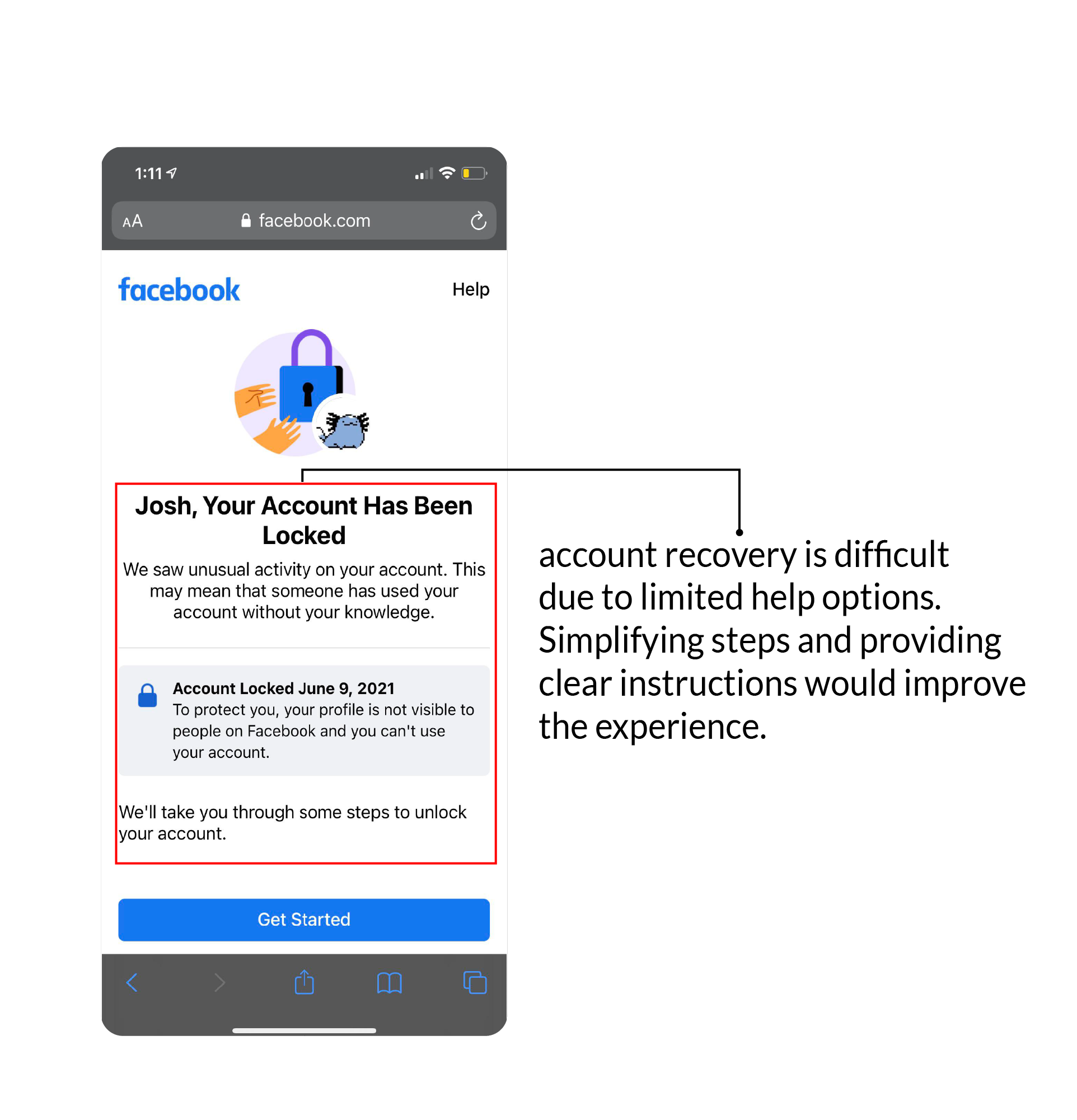
9. Help Error Recovery


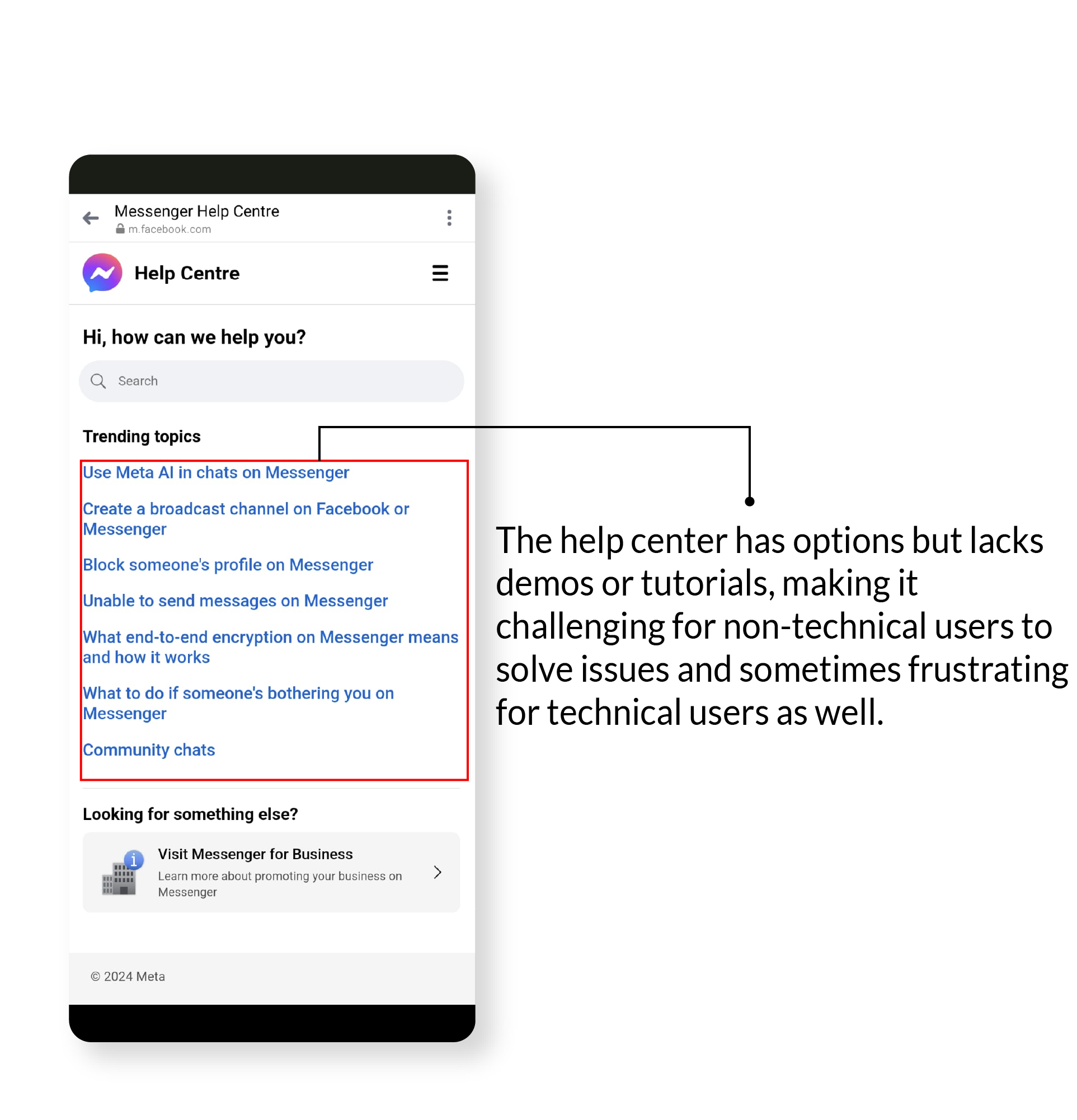
10. Help & Documentation

After identifying so many problems, i was suggested to solve one problem at a time, not all at once. so, i chose to solve problem of Consistency & standards since there are so many options in settings menu of messenger, users gets confuse and spend alot time in finding the most used features.
Organization of Tasks
Usability Research Question
How can I maintain industry standards and reduce the complexity of different features and
lead the user with less clicks to their goal?
I decided to ask some questions to know which communication tool they are using and hows their experience and then gave them some tasks to perform on current messenger app and my redesigned idea to analyze how much time they are taking and how many clicks they are doing and then asked their feedback on both interfaces.
Tasks
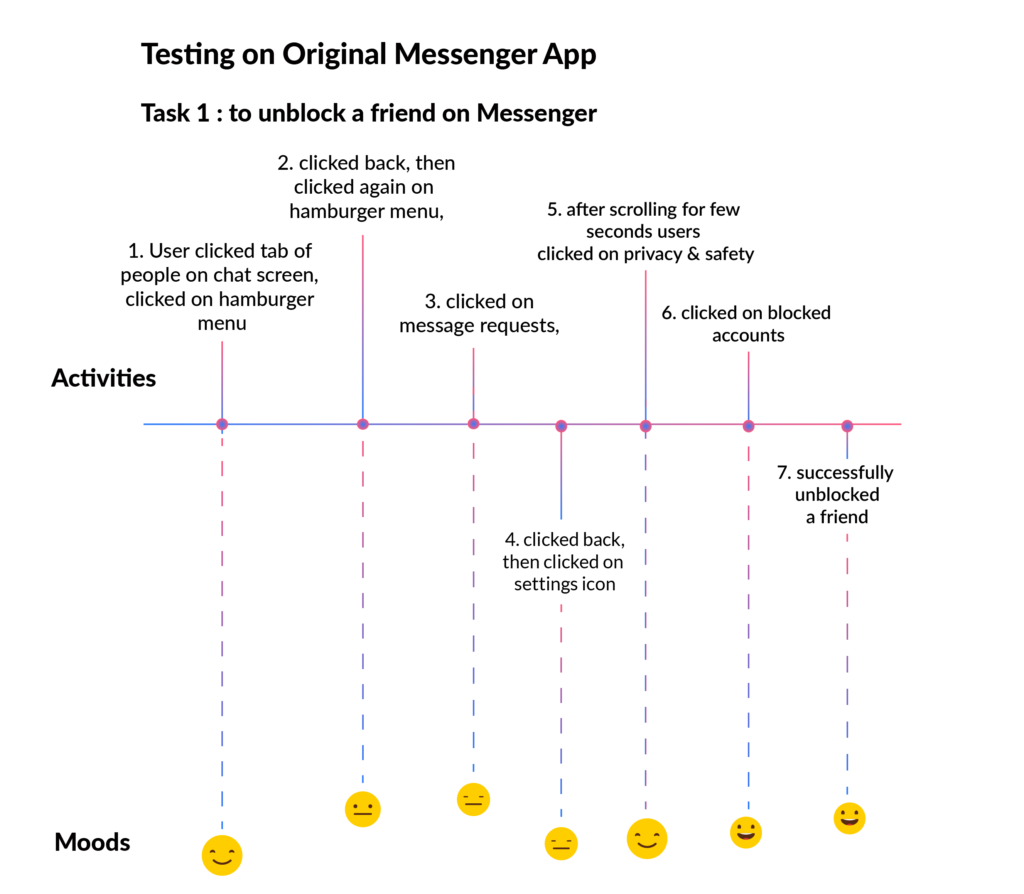
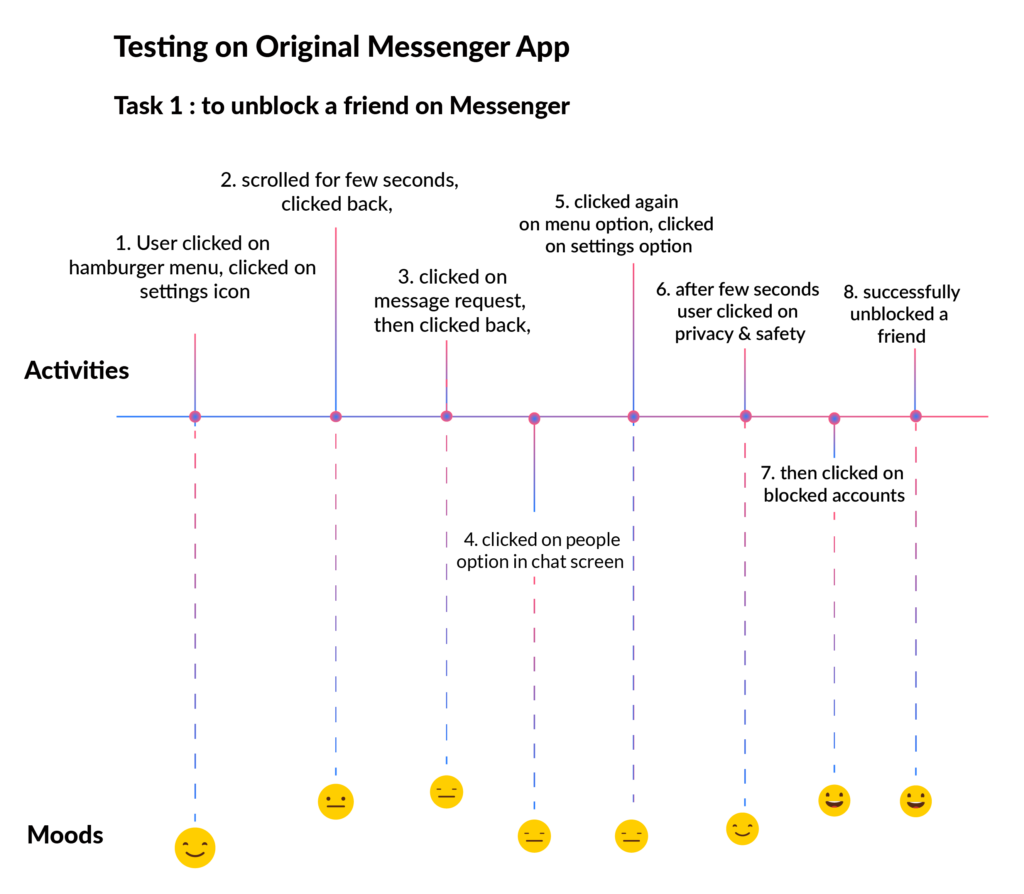
Task 1: To unblock a friend on Facebook
messenger
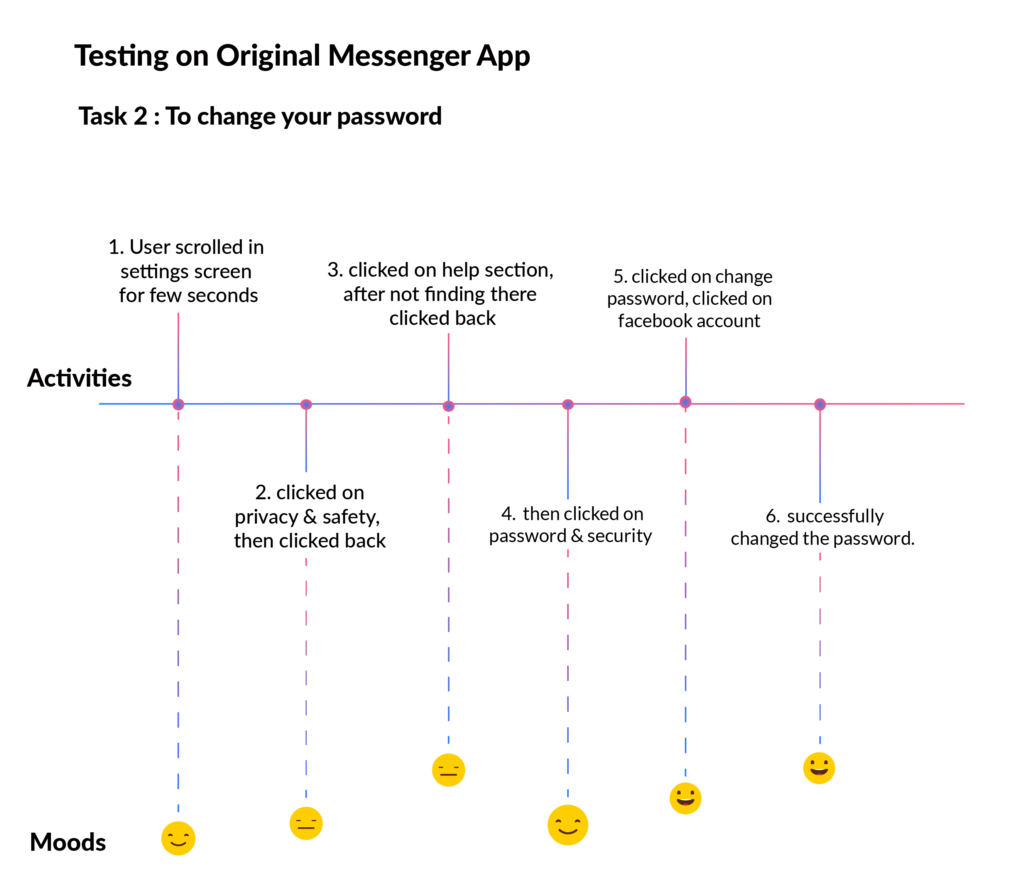
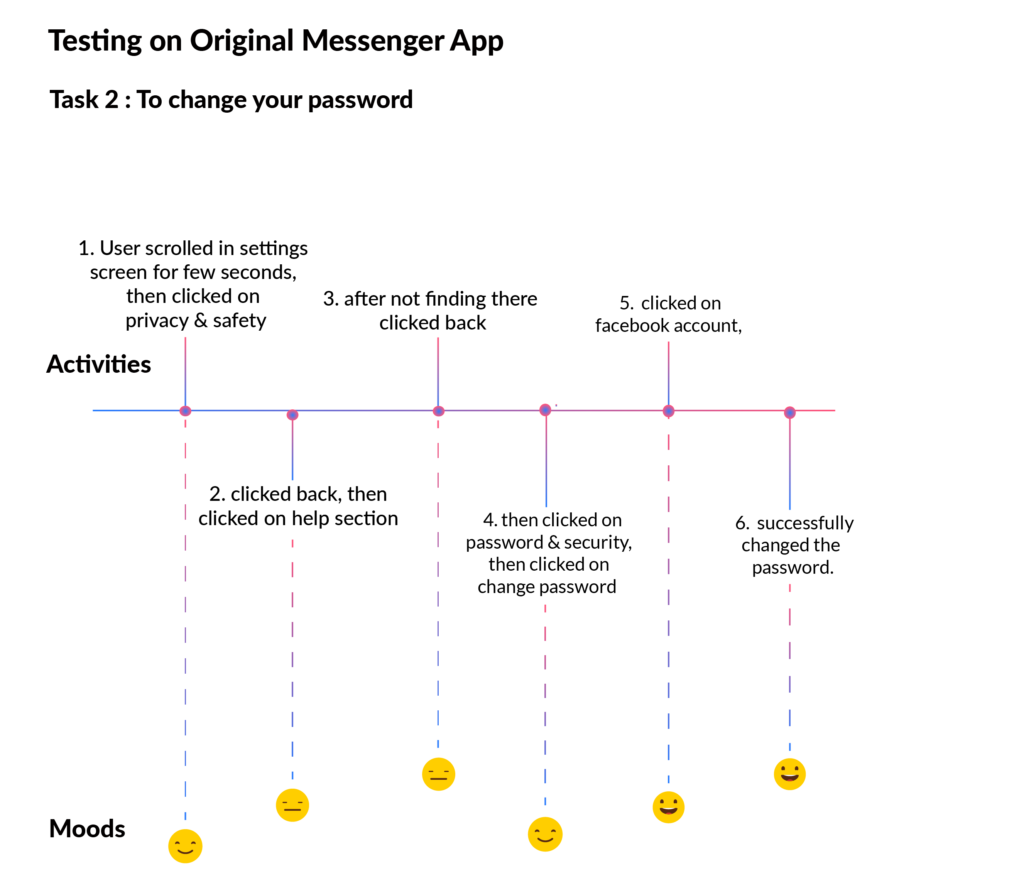
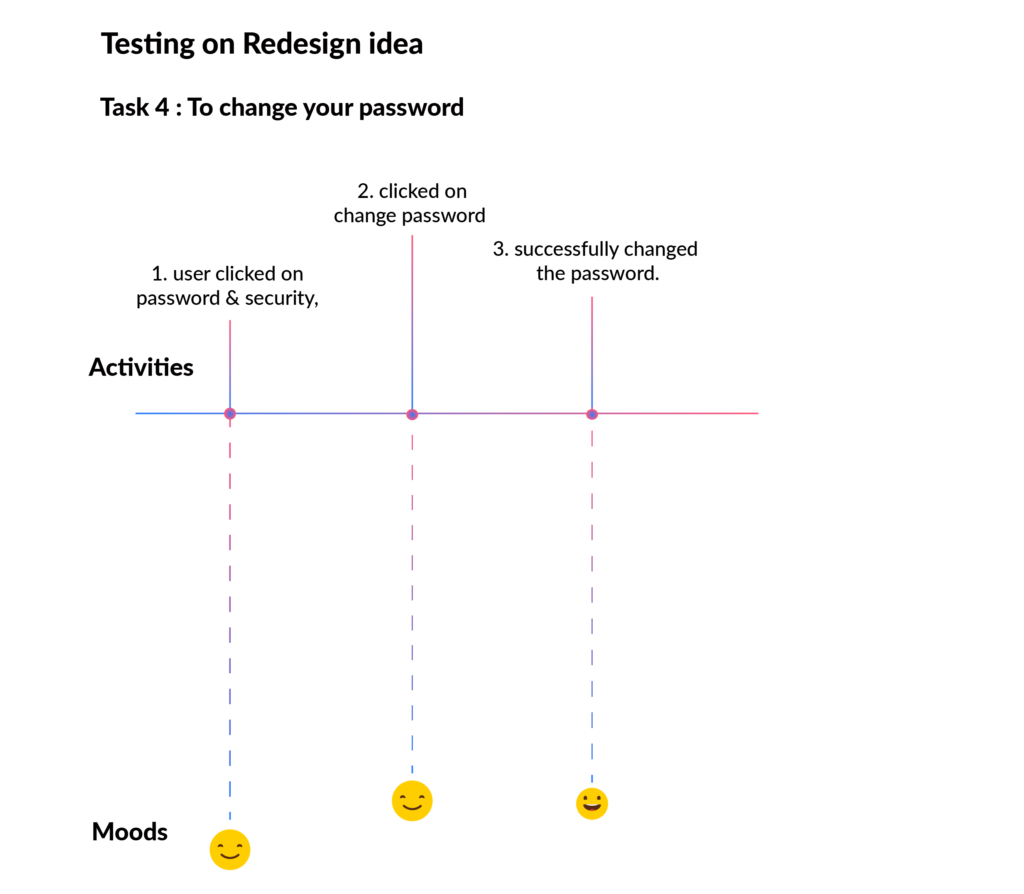
Task 2: To change your password
Task 3: fill the survey based on your experience
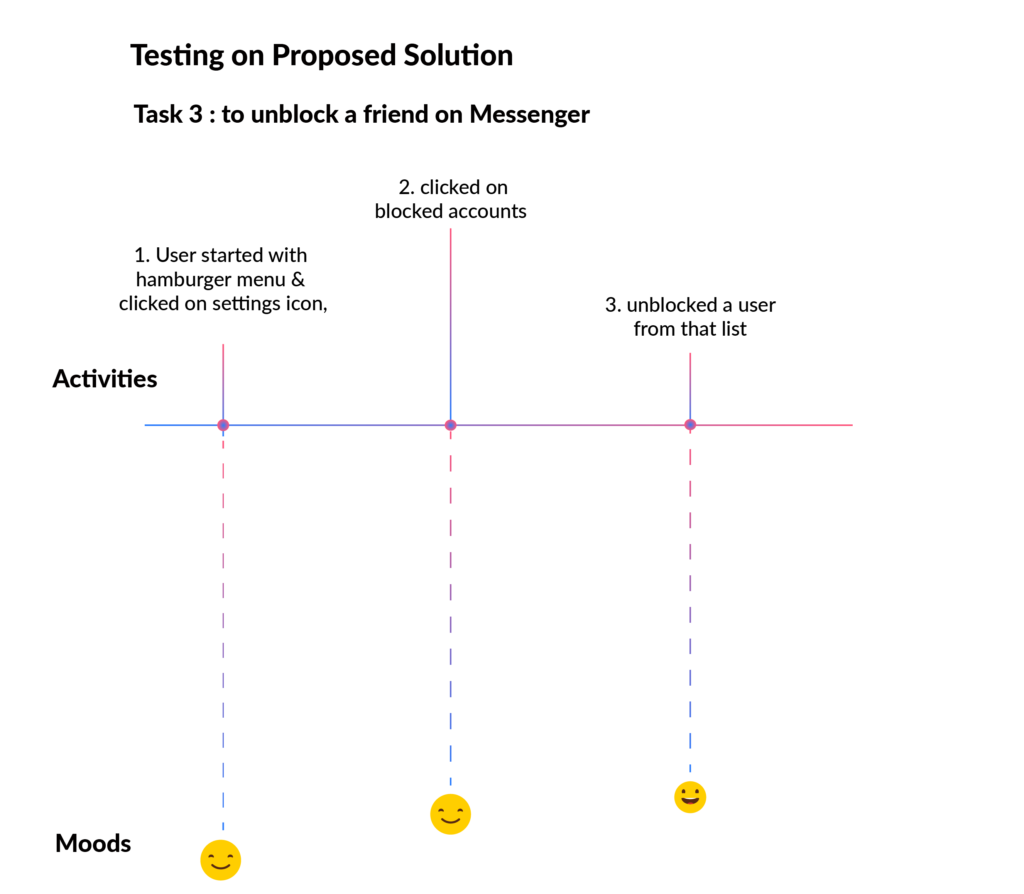
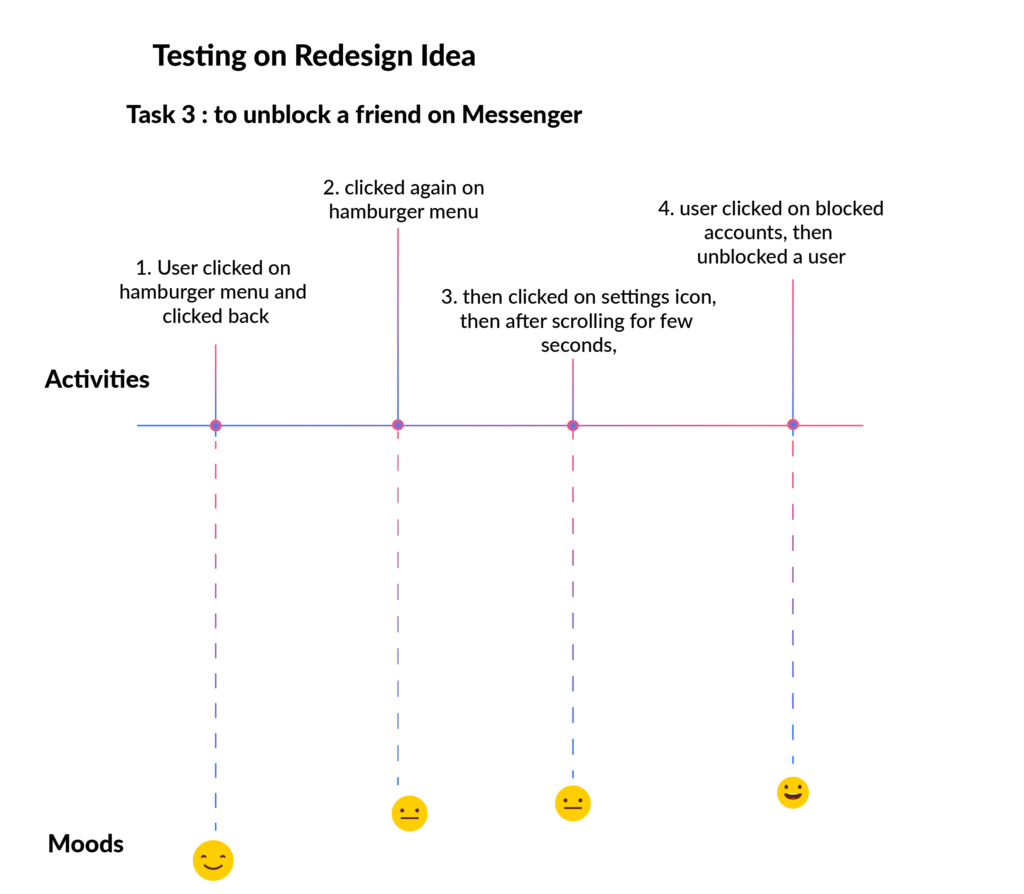
Task 4: To unblock a friend on proposed solution
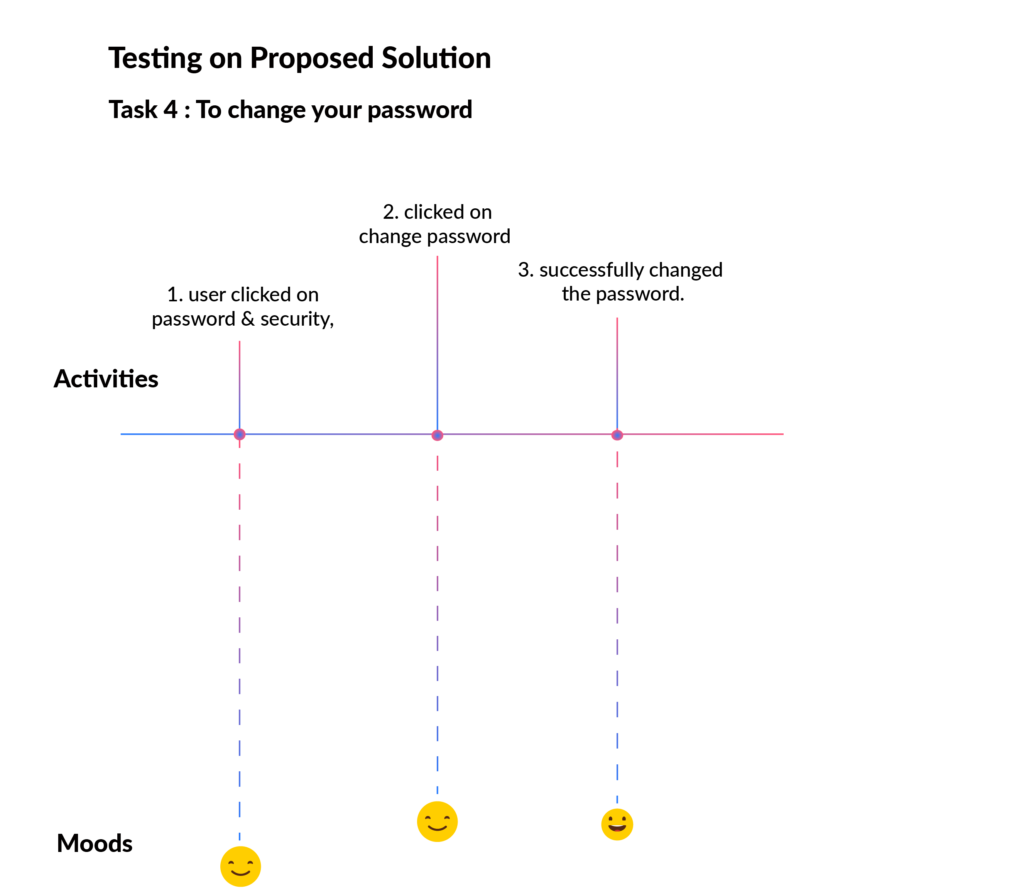
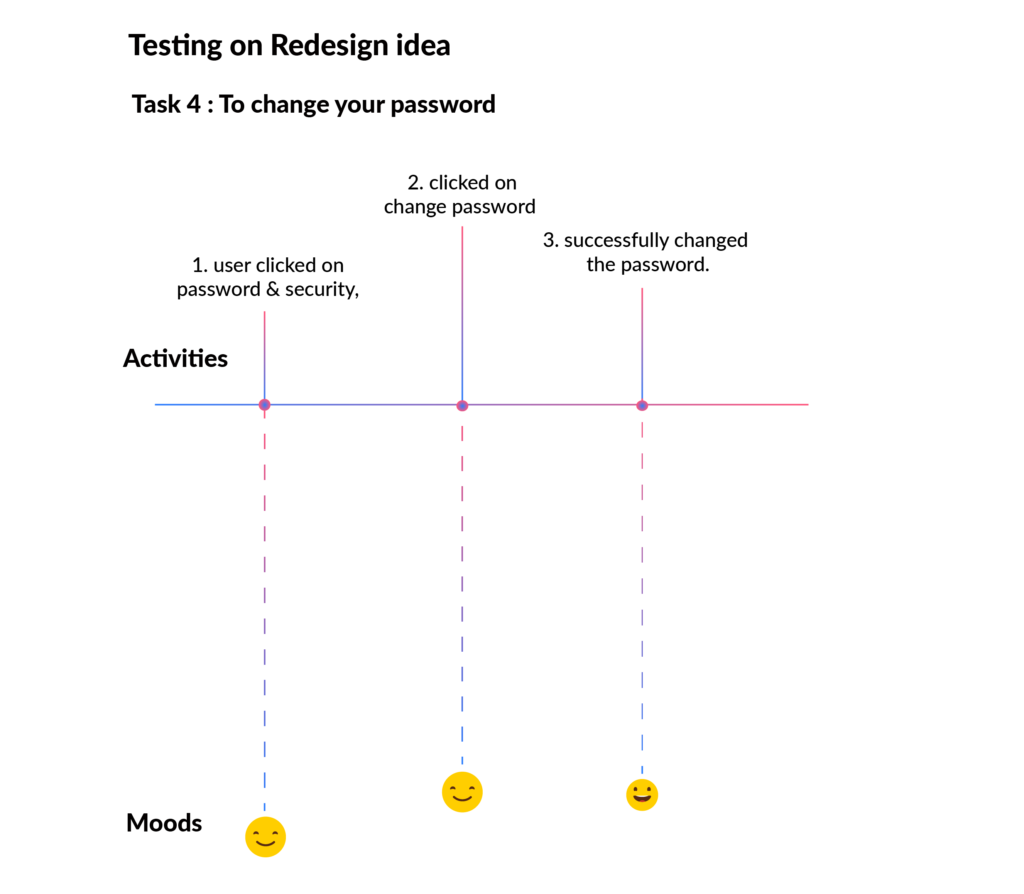
Task 5: To change your password on proposed Solution
Task 6: fill the survebased on this experience
Task 2: To change your password
Task 3: fill the survey based on your experience
Task 4: To unblock a friend on proposed solution
Task 5: To change your password on proposed Solution
Task 6: fill the survebased on this experience
Variables
Independent variables: current facebook
messenger app & updated Facebook messenger
prototype
Dependent variables: No of clicks, Ease, Time Duration
Dependent variables: No of clicks, Ease, Time Duration
Pre Test Questions
1. which app do you use the most for
communication?
2. which app do you use for sending the media and audio files?
3. How do you approach App’s customer support for help?
4. Does any of the features of communication app ever frustrates you?
5. Have you ever faced any lagging issues in the communication app that you use?
2. which app do you use for sending the media and audio files?
3. How do you approach App’s customer support for help?
4. Does any of the features of communication app ever frustrates you?
5. Have you ever faced any lagging issues in the communication app that you use?
Post Test Questions
1. How would you describe your overall experience with this product?1(Terrible) to 5 (Excellent). Why?
2. If you could change one thing in this product, what would it be? Why?
3. How were the assigned tasks?
2. If you could change one thing in this product, what would it be? Why?
3. How were the assigned tasks?
Crafting a New Experience
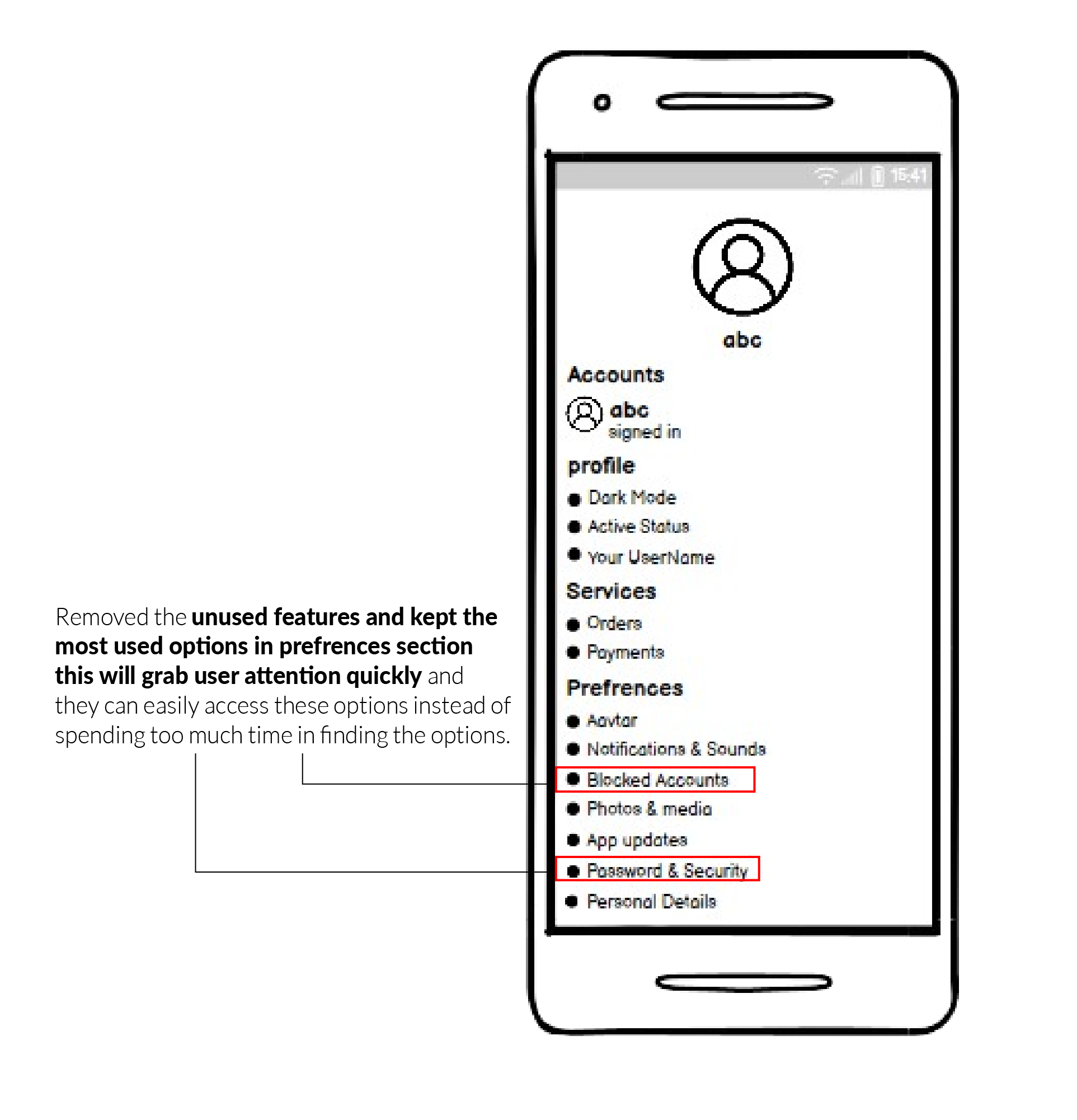
My idea was to just remove the unnecessary options on the settings screen and keep the most useful options on top which ultimately reduce the cognitive load of users by keeping these options on priority
- keeping the most used features in prefrences
- Quickly Accessible
- Less number of clicks
- Less minutes

What I use to measure the before and after results and why i use that?
I used Supr-Q method to calulate the survey score which was conducted after the task completion of pre and post questions. I used Supr-Q method because The structured approach of the Super Q method provides a thorough assessment of usability by covering a wide range of factors, including efficiency, effectiveness, and user satisfaction, allowing teams to quickly identify, prioritize, and address the most critical usability issues efficiently.
Supr-Q Survey Method
The SUPR-Q (Standardized User Experience Percentile Rank Questionnaire) is a set of 8 standardized questions that measure users’ perceptions around several components of a website including, usability, trust and credibility, appearance, and loyalty.
Supr-Q score = Q1 + Q2 + Q3 + Q4 + Q5 + Q6 + Q7 + (1/2 x Q8) 8 ÷ 8
Supr-Q score = Q1 + Q2 + Q3 + Q4 + Q5 + Q6 + Q7 + (1/2 x Q8) 8 ÷ 8
Exploring User Perspectives
To test this current messenger app and my redesign idea, I chose to do it with people where anywhere between age of 18 to 50 and used think aloud method to know what steps they are taking to go to next step.
Goals
- Users should navigate through the product at their own
- Users should click on next step very quickly
- Users must be able to perform the primary task easily, at all times.
User 1
Pre Test Answers
1. User use WhatsApp for the communication, user thinks WhatsApp is the best platform for communication, she doesn’t like messenger for it.
2. User use WhatsApp for sending the videos, photos, and audio files.
3. User hasn’t needed any customer support and she browses on the internet to look for solutions
4. She thinks, so far, the experience with WhatsApp is
good
5. User hasn’t faced any lagging issues with WhatsApp.
Post Test Answers
1. Task seems easy to the user on my current prototype
as compared to messenger real design.
2. user is rating 4 on overall experience.
3. user would like to change the option of settings
button on navigation menu, she thinks that now button
is not placed correctly.
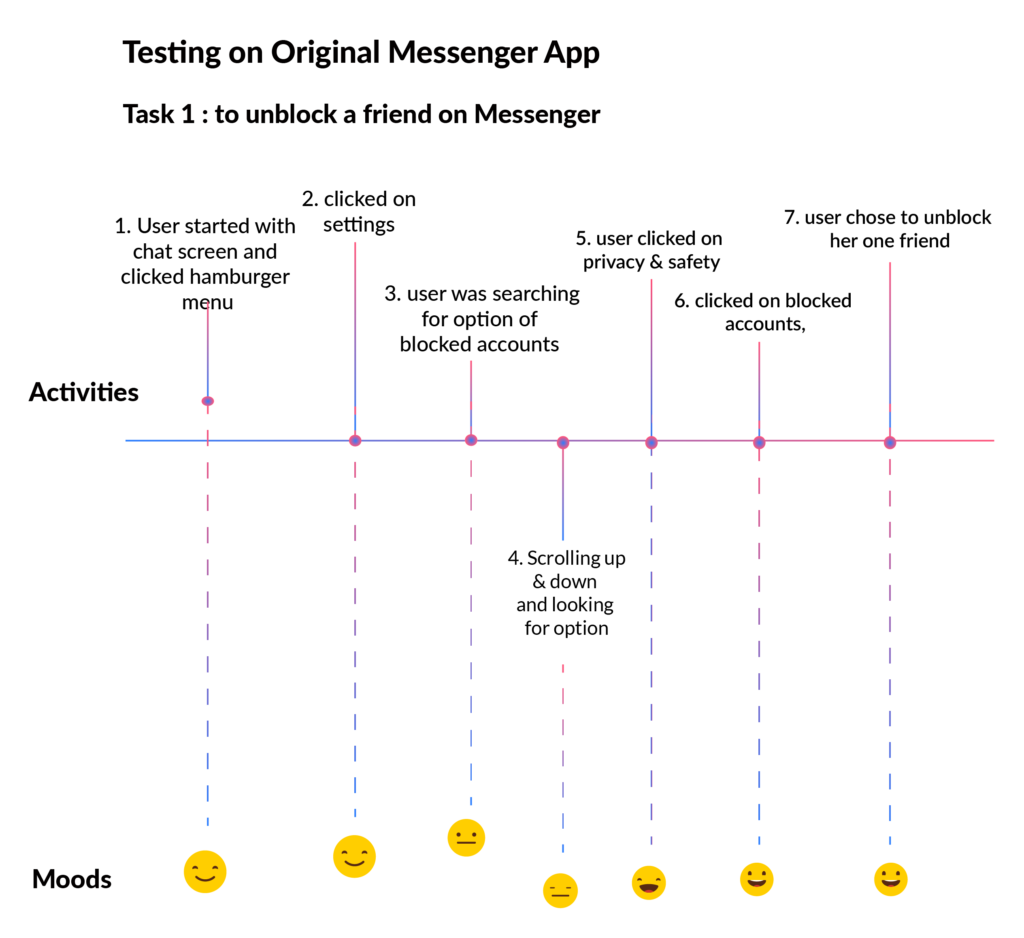
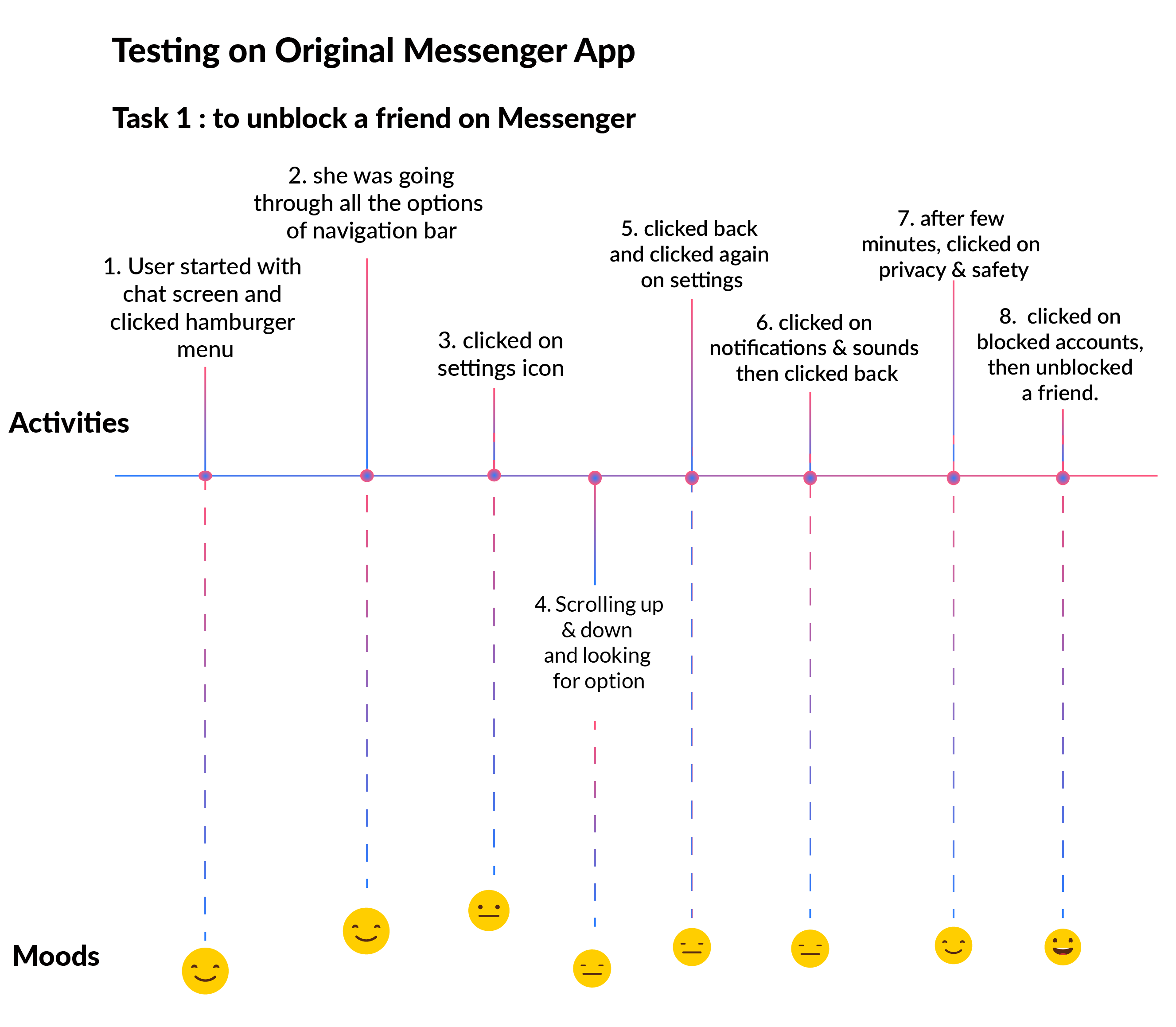
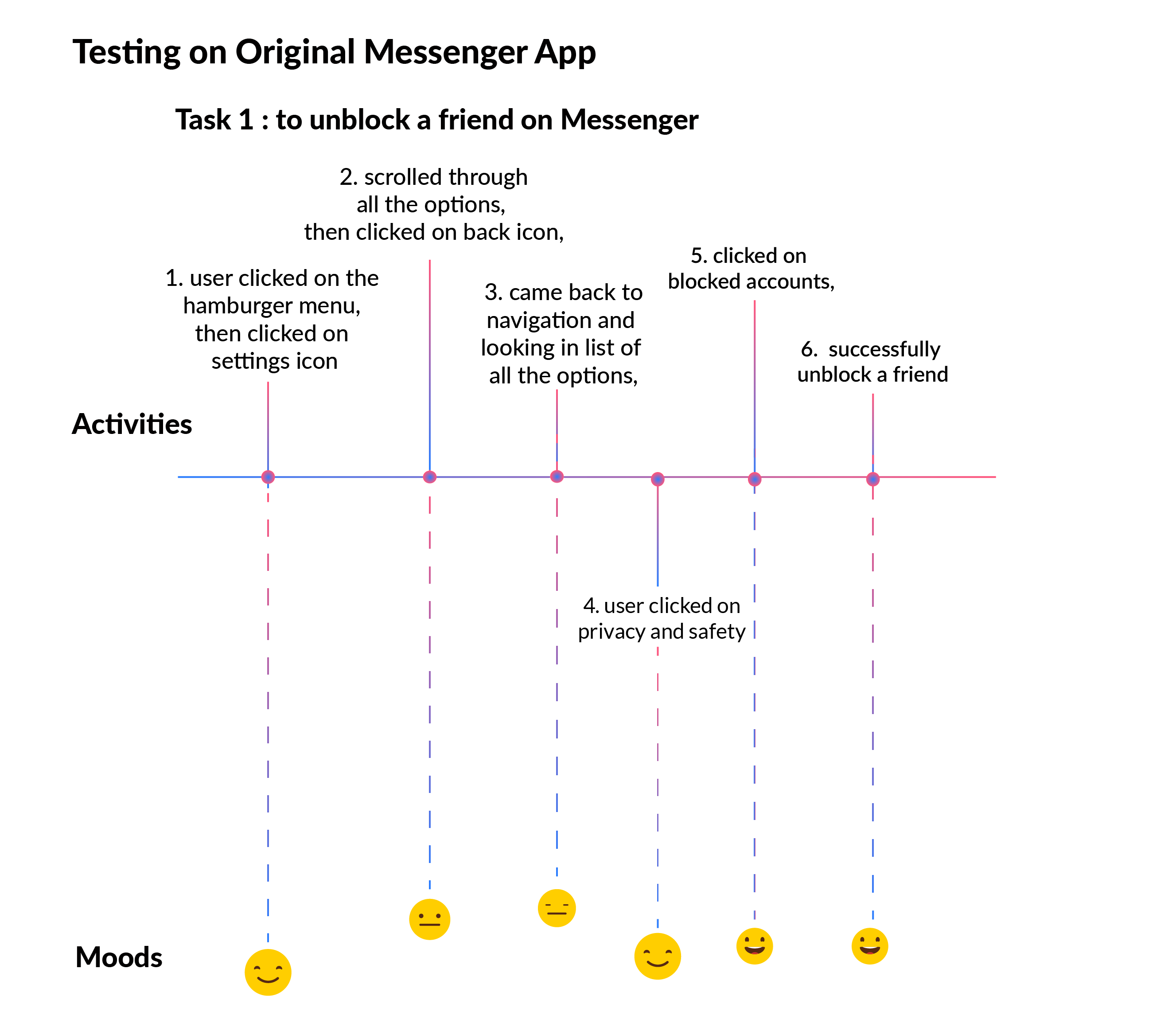
Task Analysis on task 1
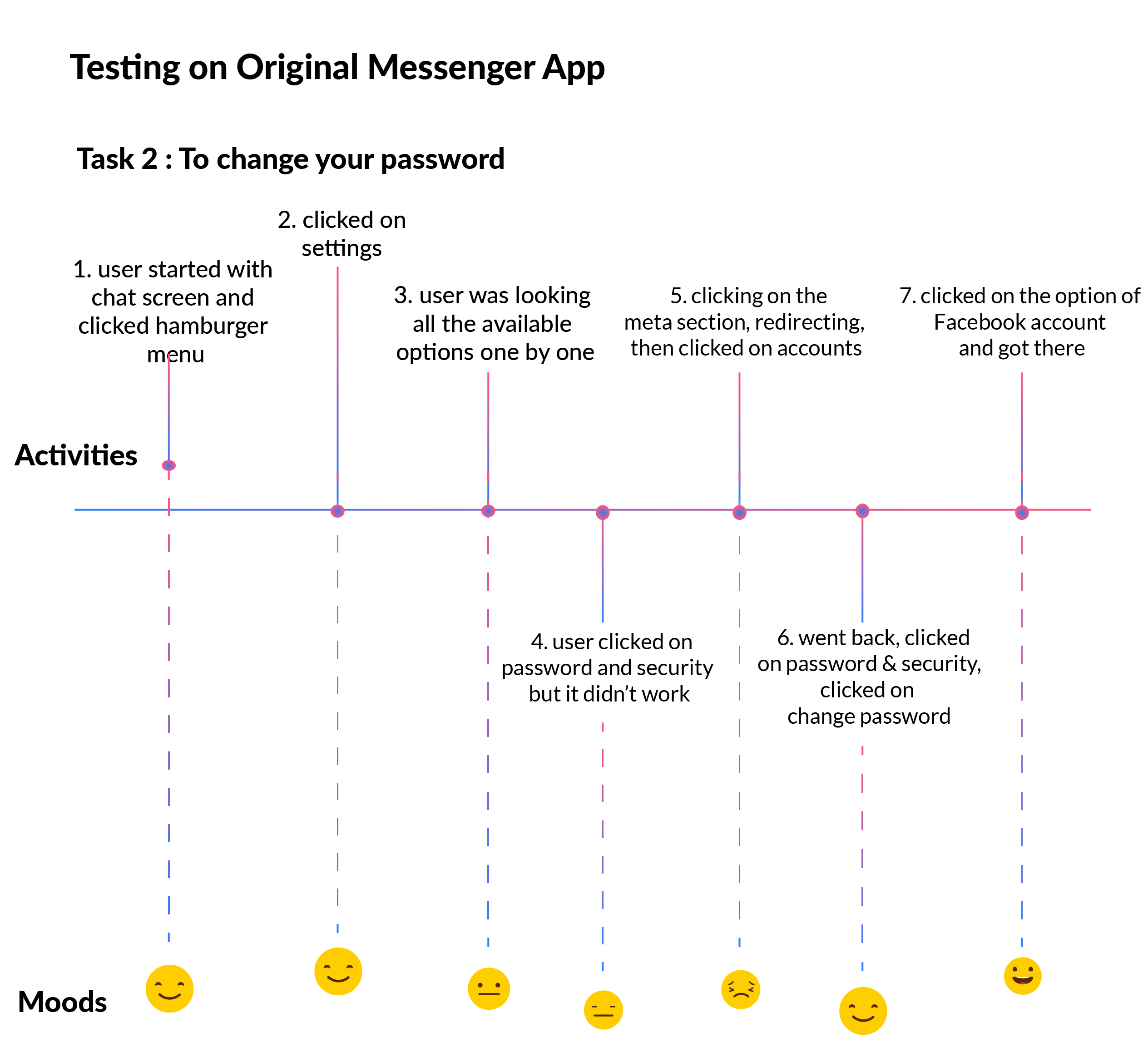
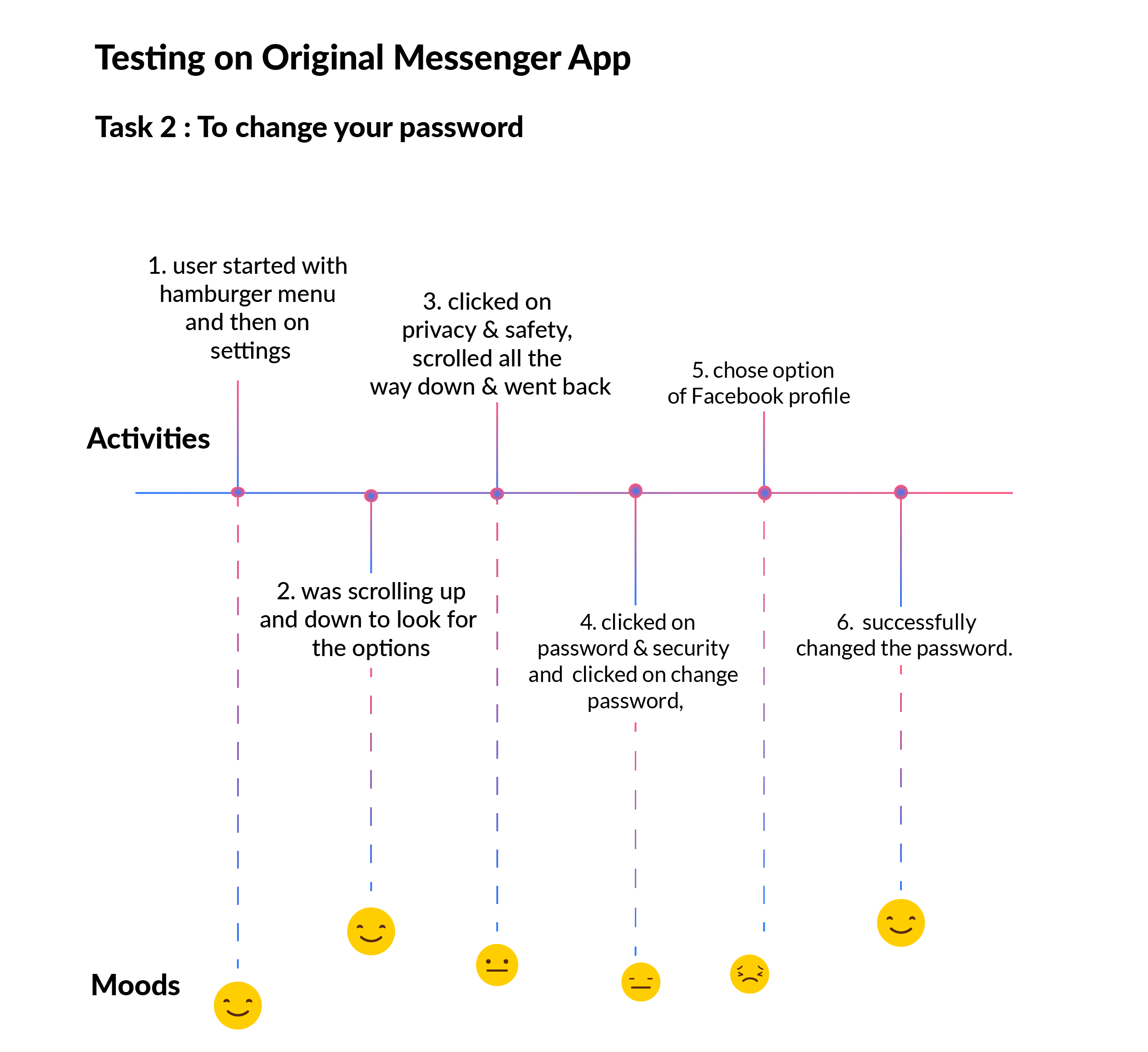
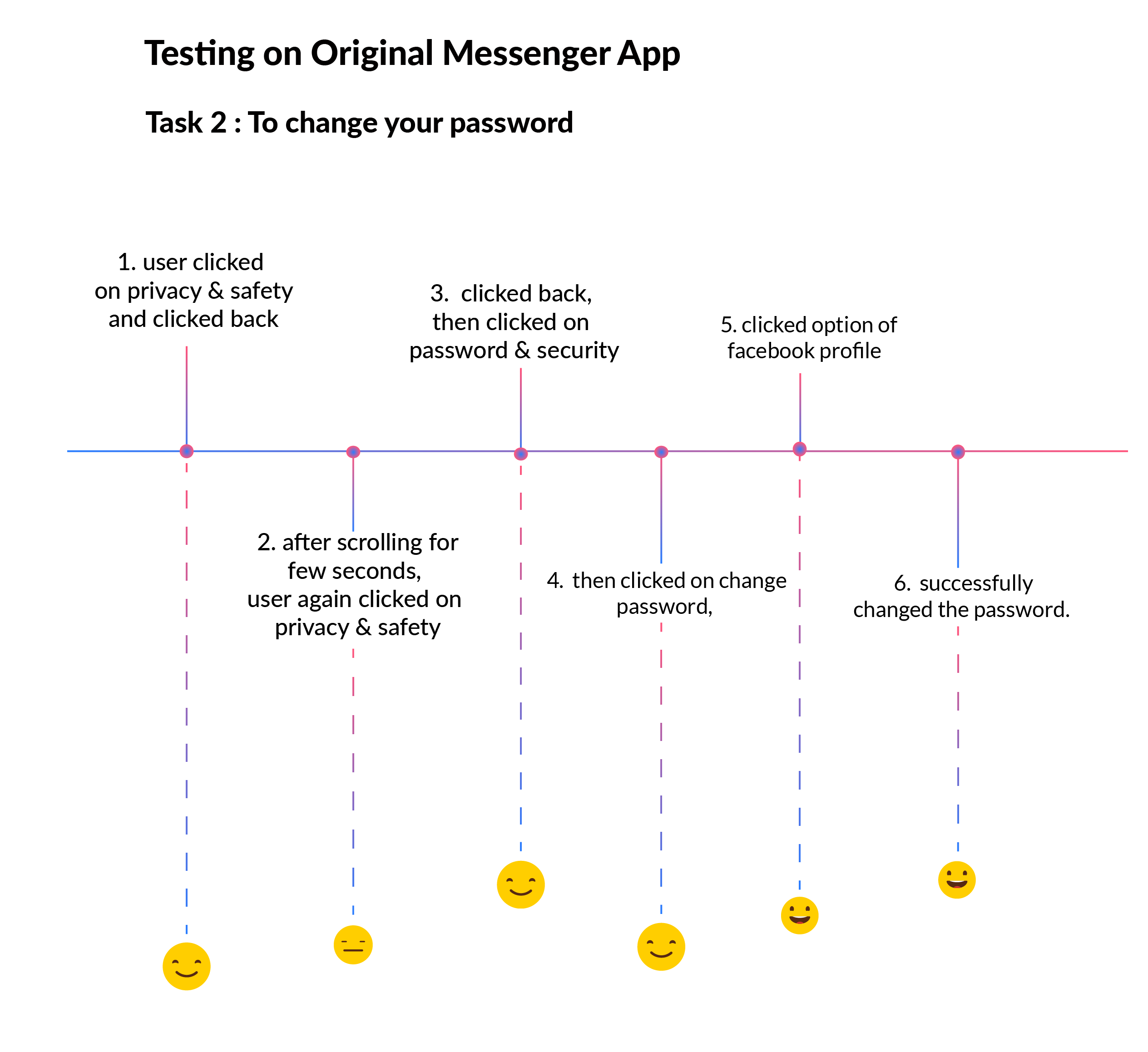
Task Analysis on task 2
Time Taken: 1 min
No of Clicks: 5 clicks
Time Taken: 1 min, 45 sec
No of Clicks: 7 clicks


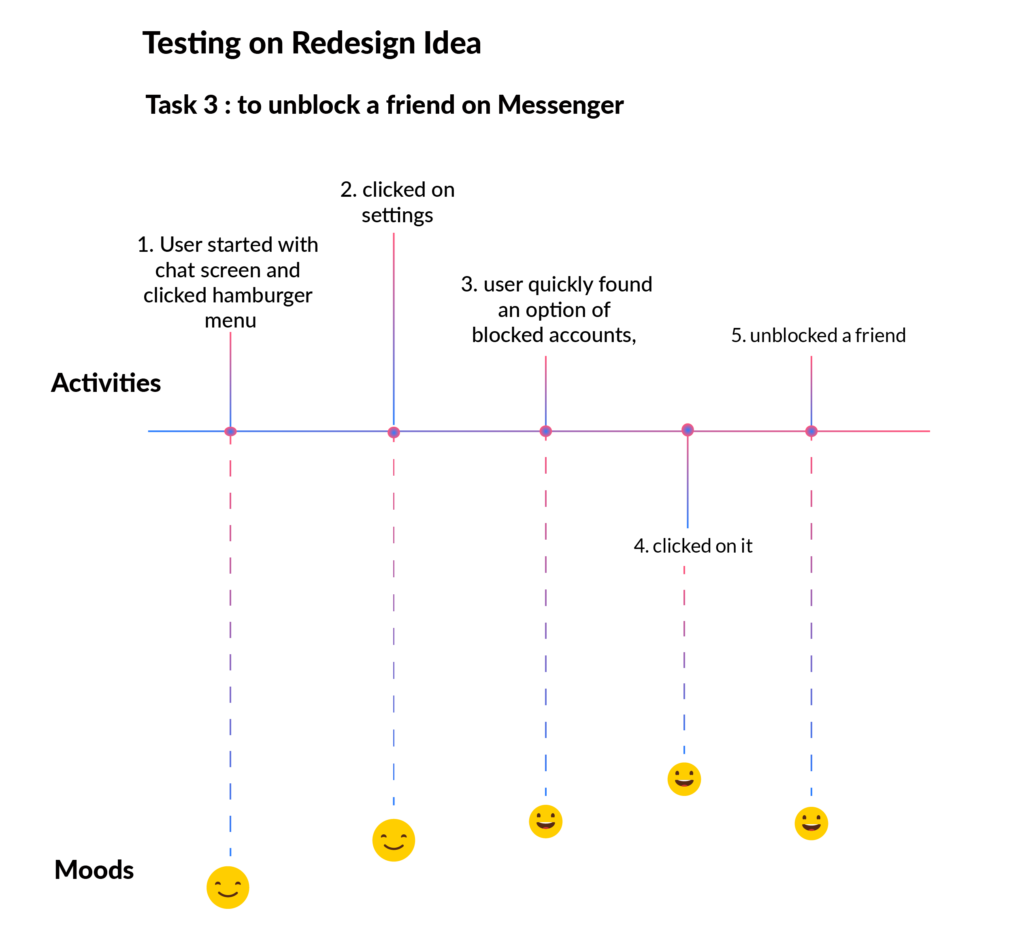
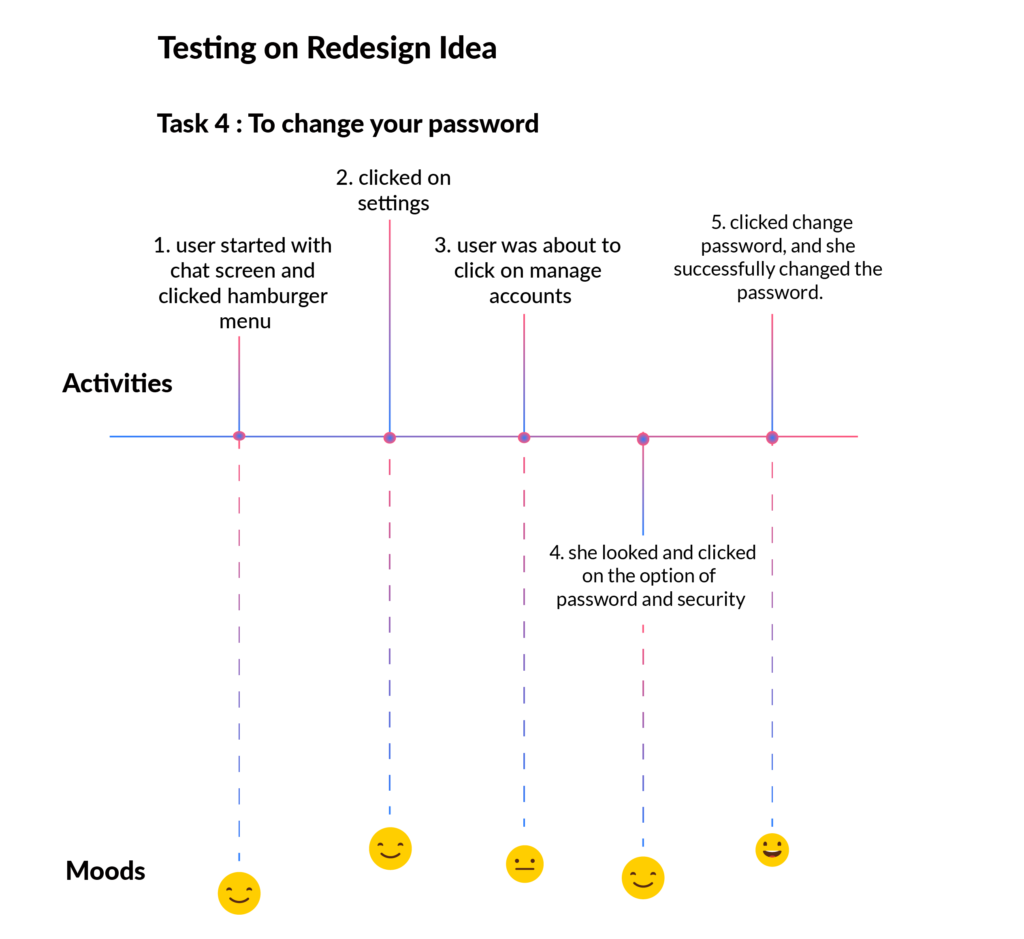
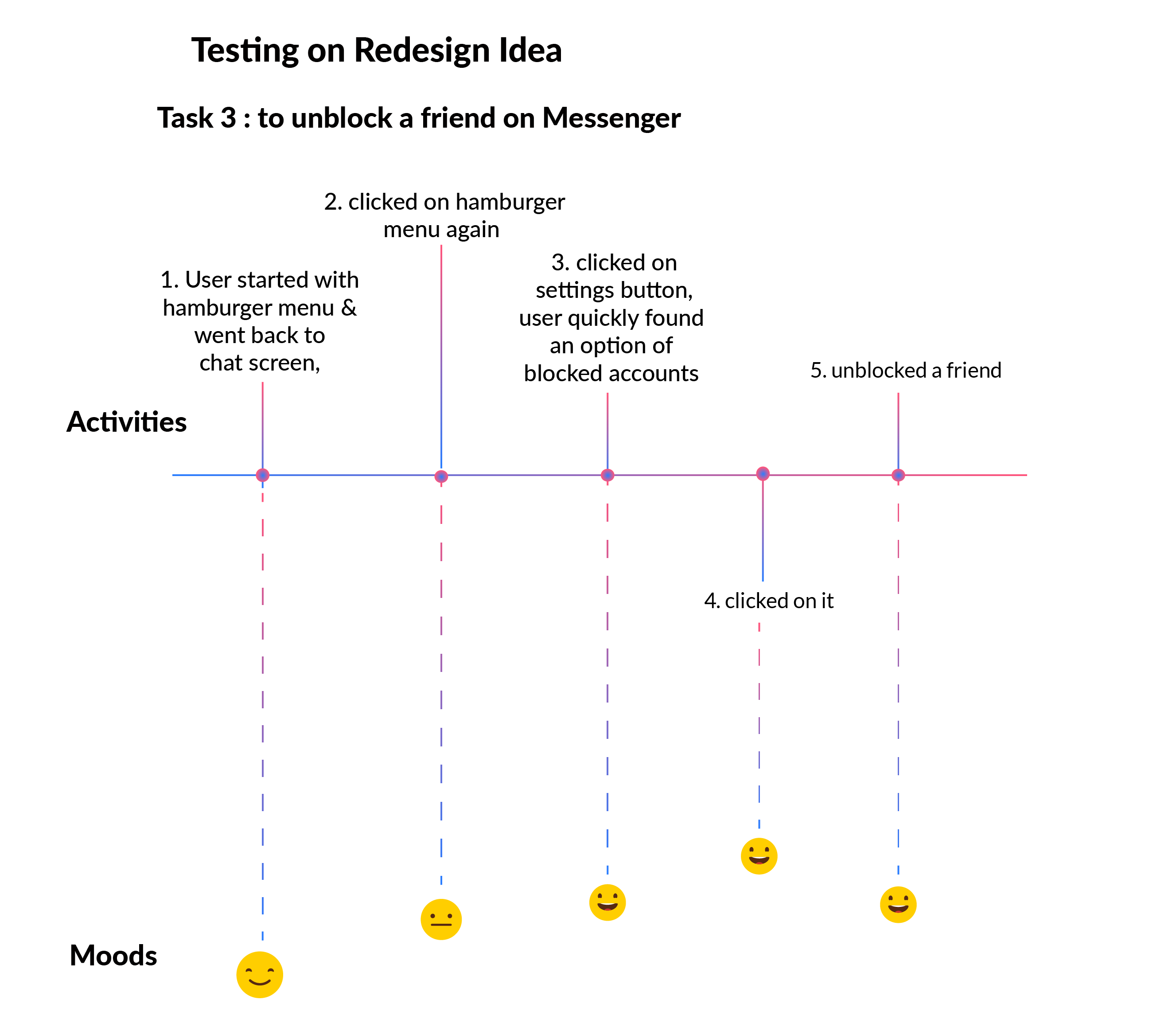
Task Analysis on task 3
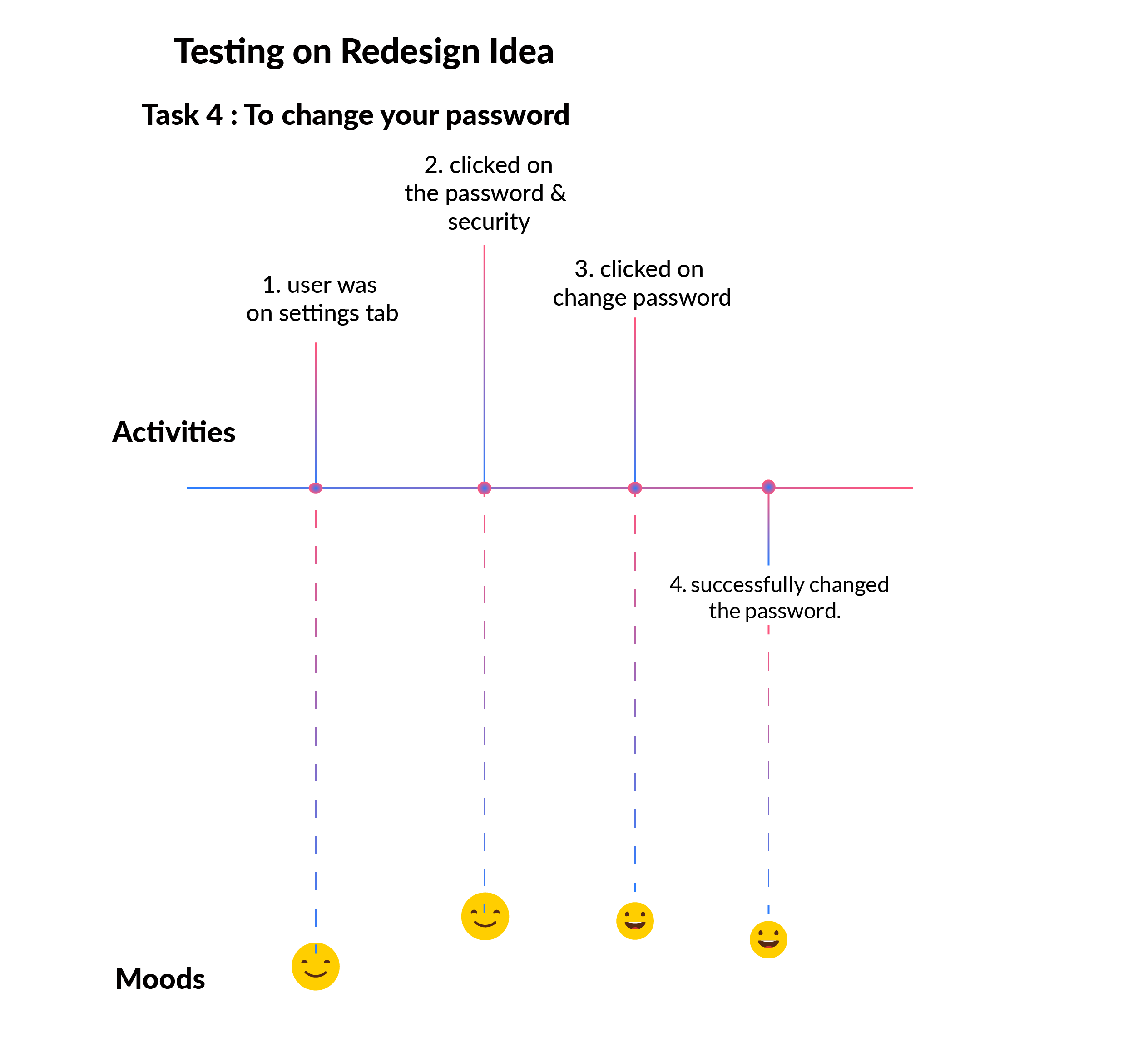
Task Analysis on task 4
Time Taken: 35 sec
No of Clicks: 4 clicks
Time Taken: 37 sec
No of Clicks: 5 clicks


Supr-Q Answers
Users have given answers based on their experience and have chosen answers based on strongly agree and disagree
Facebook Messenger design
Raw Supr-Q score = 2+2+2+3+2+1+2+(½*1) ÷ 8
Raw Supr-Q score =14+0.5 ÷ 8
Raw Supr-Q score = 1.81
Facebook Messenger Redesign Idea
Raw Supr-Q score = 4+4+5+4+4+4+5+(½*5) ÷ 8
Raw Supr-Q score = 30+2.5 ÷ 8
Raw Supr-Q score = 4.06
User 2
Pre Test Answers
1. User use local text message, email to communicate
but sometimes messenger.
2. User use local text option and google drive to send media and audio
3. User haven’t needed any customer support help till yet.
4. User haven’t faced any frustration in any communication app since she uses text messages more.
5. User haven’t faced any lagging in any communication app since she uses text messages more.
2. User use local text option and google drive to send media and audio
3. User haven’t needed any customer support help till yet.
4. User haven’t faced any frustration in any communication app since she uses text messages more.
5. User haven’t faced any lagging in any communication app since she uses text messages more.
Post Test Answers
1. Task seems easy to the user on my current prototype
as compared to messenger real design, user said
original design of facebook messenger is confusing
2. user is rating 4 on overall experience.
3. user don’t have any idea what to change, user thinks Facebook messenger is really confusing and that’s why she uses local text message option
2. user is rating 4 on overall experience.
3. user don’t have any idea what to change, user thinks Facebook messenger is really confusing and that’s why she uses local text message option
Task Analysis on task 1
Task Analysis on task 2
Time Taken: 3 min, 30 sec
No of Clicks: 8 clicks
Time Taken: 1 min, 45 sec
No of Clicks: 7 clicks


Task Analysis on task 3
Task Analysis on task 4
Time Taken: 1 min, 5 sec
No of Clicks: 4 clicks
Time Taken: 25 sec
No of Clicks: 3 clicks


Facebook Messenger design
Raw Supr-Q score = 3+3+3+3+3+3+4+(½*3) ÷ 8
Raw Supr-Q score = 22+1.5 ÷ 8
Raw Supr-Q score = 2.93
Facebook Messenger Redesign Idea
Raw Supr-Q score = 4+4+4+3+4+4+4+(½*3) ÷ 8
Raw Supr-Q score = 27+1.5 ÷ 8
Raw Supr-Q score = 3.5
User 3
Pre Test Answers
1. User use whatsapp, because its more convenient to use and most of the users are available on whatsapp to
chat
2. User use whatsapp to send the photos, media and video
3. User contacts help center of whatsapp
4. User haven’t faced any issues of frustration in whatsapp
5. User have faced so many lagging issues in facebook and whatsapp
2. User use whatsapp to send the photos, media and video
3. User contacts help center of whatsapp
4. User haven’t faced any issues of frustration in whatsapp
5. User have faced so many lagging issues in facebook and whatsapp
Post Test Answers
1. Task seems easy to the user on proposed solution
as compared to messenger real design, user said
original design of facebook messenger is confusing
2. user is rating 4 on overall experience.
3. user thinks, proposed solution is very clean and simple, easy to use, nothing to change.
2. user is rating 4 on overall experience.
3. user thinks, proposed solution is very clean and simple, easy to use, nothing to change.
Task Analysis on task 1
Task Analysis on task 2
Time Taken: 1 min
No of Clicks: 7 clicks
Time Taken: 1 min, 5 sec
No of Clicks: 3 clicks


Task Analysis on task 3
Task Analysis on task 4
Time Taken: 30 sec
No of Clicks: 4 clicks
Time Taken: 15 sec
No of Clicks: 3 clicks


Facebook Messenger design
Raw Supr-Q score = 3+2+1+4+1+2+1+(½*1) ÷ 8
Raw Supr-Q score = 14+0.5 ÷ 8
Raw Supr-Q score = 1.81
Facebook Messenger Redesign Idea
Raw Supr-Q score = 4+3+4+3+4+3+4+(½*3) ÷ 8
Raw Supr-Q score = = 25+1.5 ÷ 8
Raw Supr-Q score = 3.31
User 4
Pre Test Answers
1. User use local text message option for the
communication
2. User send photos and videos on local message option
3. User approach help center and wait for sometime to get the things better.
4. User said its not clear on facebook sometimes that my messages has been received or not so,she frustrates from this point
5. User face lagging issues sometimes in messenger.
2. User send photos and videos on local message option
3. User approach help center and wait for sometime to get the things better.
4. User said its not clear on facebook sometimes that my messages has been received or not so,she frustrates from this point
5. User face lagging issues sometimes in messenger.
Post Test Answers
1. User found the assigned tasks very easy
on proposed solution as compared to the
original facebook messenger design and
user said all the options were clear on
prototype design.
2. User rated 5 on overall experience
3. User wants to add some new feature of editing fonts in the prototype.
2. User rated 5 on overall experience
3. User wants to add some new feature of editing fonts in the prototype.
Task Analysis on task 1
Task Analysis on task 2
Time Taken: 2 min
No of Clicks: 9 clicks
Time Taken: 1 min, 15 sec
No of Clicks: 9 clicks


Task Analysis on task 3
Task Analysis on task 4
Time Taken: 53 sec
No of Clicks: 6 clicks
Time Taken: 15 sec
No of Clicks: 3 clicks


Facebook Messenger design
Raw Supr-Q score = 3+3+4+2+2+3+3+(½*4) ÷ 8
Raw Supr-Q score = 20+2 ÷ 8
Raw Supr-Q score = 2.75
Facebook Messenger Redesign Idea
Raw Supr-Q score = 3+4+4+2+3+4+4+(½*5) ÷ 8
Raw Supr-Q score = 24+2.5 ÷ 8
Raw Supr-Q score = 3.31
User 5
Pre Test Answers
1. User use Whatsapp for the communication, he thinks
that facebook is inconvinent
2. User send photos and videos on whatsapp and email
3. User said its not easy to approach customer support and he just wait for sometime to get things better
4. User said he is not getting latest updates on whatsapp that frustrates him
5. User doesn’t faced any lagging issues in whatsapp
2. User send photos and videos on whatsapp and email
3. User said its not easy to approach customer support and he just wait for sometime to get things better
4. User said he is not getting latest updates on whatsapp that frustrates him
5. User doesn’t faced any lagging issues in whatsapp
Post Test Answers
1. User found the assigned tasks were very easy
on prototype design as compared to the
original facebook messenger design.
2. User rated 5 overall on overall experience
3. User doesn’t like the channel option on messenger.
2. User rated 5 overall on overall experience
3. User doesn’t like the channel option on messenger.
Task Analysis on task 1
Task Analysis on task 2
Time Taken: 1 min, 40sec
No of Clicks: 12 clicks
Time Taken: 3 min
No of Clicks: 10 clicks


Task Analysis on task 3
Task Analysis on task 4
Time Taken: 37 sec
No of Clicks: 4 clicks
Time Taken: 10 sec
No of Clicks: 3 clicks


Facebook Messenger design
Raw Supr-Q score = 1+3+2+4+2+1+3+(½*1) ÷ 8
Raw Supr-Q score = 16+0.5 ÷ 8
Raw Supr-Q score = 2.06
Facebook Messenger Redesign Idea
Raw Supr-Q score = 5+5+5+4+3+3+4+(½*4) ÷ 8
Raw Supr-Q score = 29+2 ÷ 8
Raw Supr-Q score = 3.87
Conclusion
From conducting usability testing and Surveys, it’s clear that users were not satisfied with the current messenger app and they liked the proposed solution, and it also proves from surveys, proposed solution was easy to understand and complete the task with less clicks.
